4 5 4 Growing Circle Javascript
4 5 4 Growing Circle Javascript - You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Function start () { circle = new circle (radius); Function start(){for(var i = 0; The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. If (i % 2 == 0). To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. I spent too long trying to figure it out. I++){var circle = new circle(num_circles); Circle.setposition ( (getwidth () / 2), (getheight () / 2));
You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. I++){var circle = new circle(num_circles); Function start(){for(var i = 0; Function start () { circle = new circle (radius); Circle.setposition ( (getwidth () / 2), (getheight () / 2)); I spent too long trying to figure it out. The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. If (i % 2 == 0).
Function start(){for(var i = 0; Function start () { circle = new circle (radius); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. If (i % 2 == 0). Circle.setposition ( (getwidth () / 2), (getheight () / 2)); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. I++){var circle = new circle(num_circles); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I spent too long trying to figure it out.
📑 Growing Together AddOns I · AdrienPastel Sims 4 clothing, Sims 4
The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I++){var circle = new circle(num_circles); Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start () { circle = new circle (radius); Function start(){for(var i = 0;
GitHub JasmineLearnsCoding/4.5.4GrowingCircle JavaScript This
The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start () { circle = new circle (radius); Function start(){for(var i = 0; You should write a program that draws a circle of size start_radius in the middle of the.
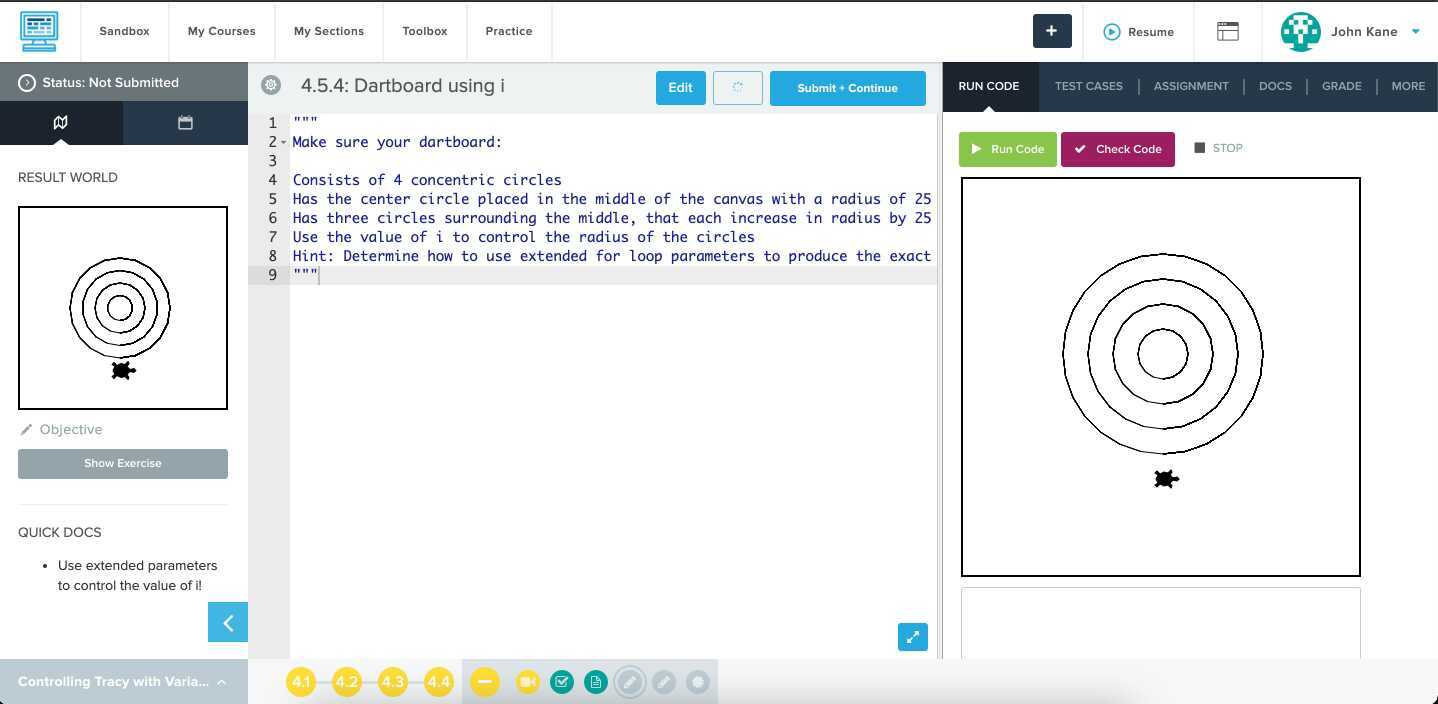
CodeHS 4.5.4
Circle.setposition ( (getwidth () / 2), (getheight () / 2)); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Function start(){for(var i = 0; You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. To.
5.9.6 Concentric Circles r/codehs
If (i % 2 == 0). To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Function start(){for(var i = 0; I spent too long trying to figure it.
17. Find the value of [ (4 5 * (4 5) ^ 4] ^ 3 Brainly.in
I++){var circle = new circle(num_circles); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I spent too long trying to figure it out. Function start () { circle = new circle (radius); If (i % 2 == 0).
CodeHS Web Unit 5.4.5 Flags
You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Function start () { circle = new circle (radius); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. If (i % 2 == 0). I++){var.
Grow Circle YouTube
The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Function start () { circle = new circle (radius); To create a growing circle in javascript.
CodeHS 5.4.6 Get First Element YouTube
Circle.setposition ( (getwidth () / 2), (getheight () / 2)); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Function start(){for(var i = 0; The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Function.
Vektorová grafika „Bright colored Circle divided in four. Pie chart
Function start(){for(var i = 0; You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. If (i % 2 == 0). To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. The 4.5.4.
You Should Write A Program That Draws A Circle Of Size Start_Radius In The Middle Of The Screen And Then Animates The Circle Growing By.
Function start(){for(var i = 0; I++){var circle = new circle(num_circles); If (i % 2 == 0). I spent too long trying to figure it out.
To Create A Growing Circle In Javascript Code, You Can Use A Loop To Draw Concentric Circles And Increase The Radius Over.
Function start () { circle = new circle (radius); Circle.setposition ( (getwidth () / 2), (getheight () / 2)); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,.



![17. Find the value of [ (4 5 * (4 5) ^ 4] ^ 3 Brainly.in](https://hi-static.z-dn.net/files/dca/fe9c1c0b7a7baa3da065bf5bad4308e8.jpg)