Calendly Nextjs
Calendly Nextjs - In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api. Note, the app is running. This is a great tutorial if you want to. Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app.
Note, the app is running. Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app. This is a great tutorial if you want to. In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api.
This is a great tutorial if you want to. Note, the app is running. Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app. In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api.
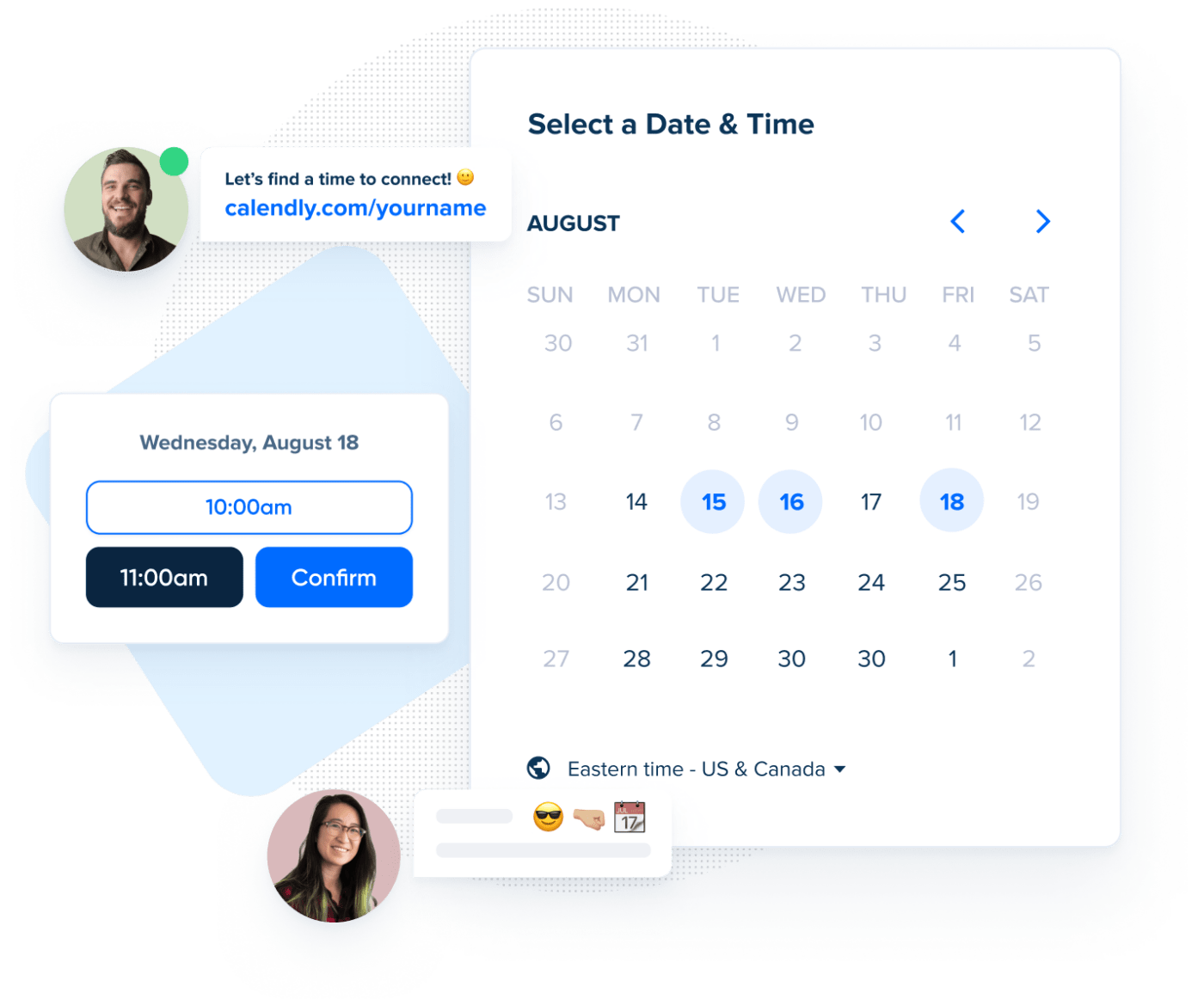
Handle your calendar in React with Calendly
This is a great tutorial if you want to. In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api. Note, the app is running. Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app.
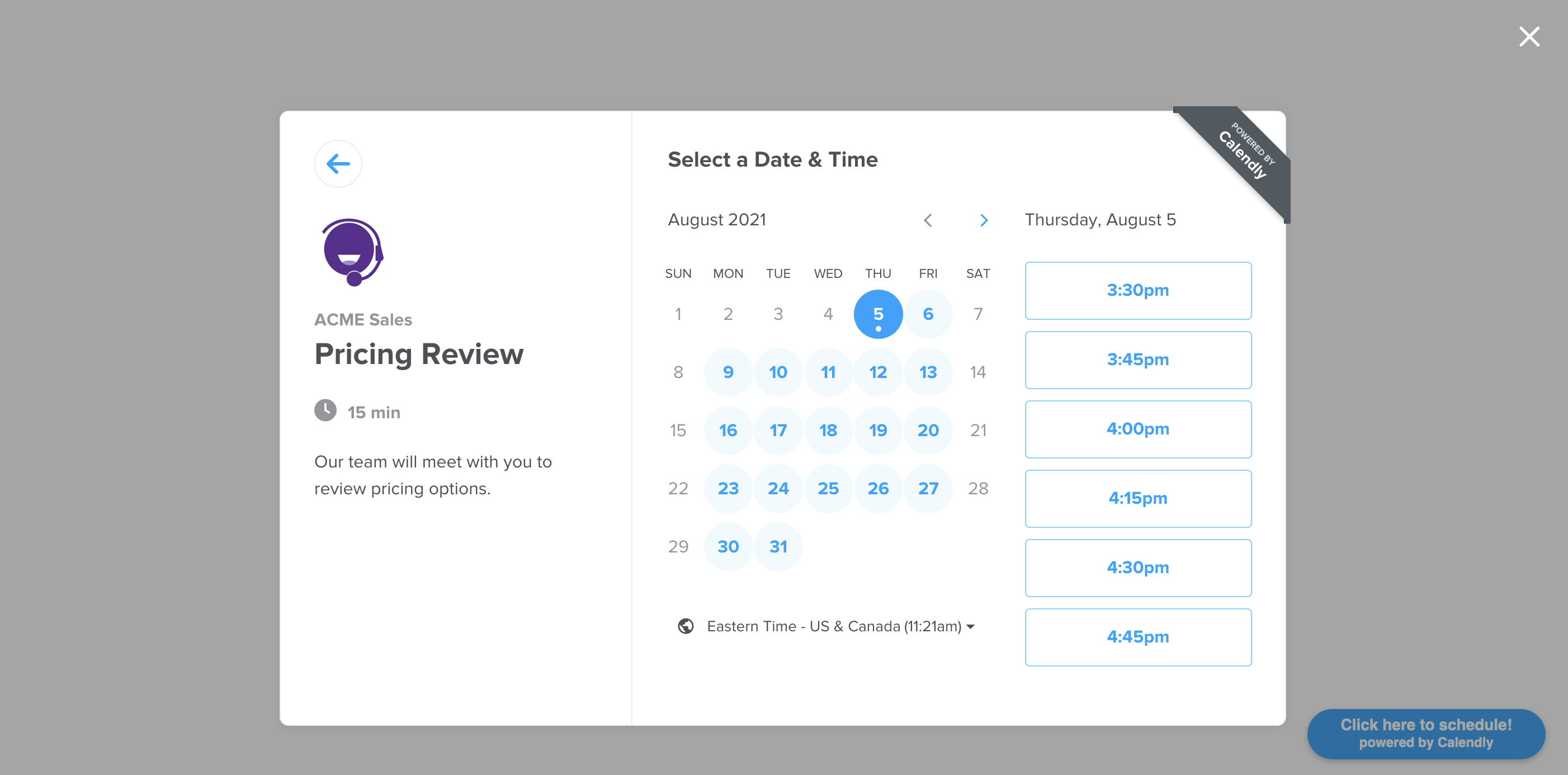
Integrate Calendly with Next.js StepbyStep Guide
In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api. Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app. This is a great tutorial if you want to. Note, the app is running.
2024년 최고의 대행사 관리 소프트웨어 14가지
In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api. This is a great tutorial if you want to. Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app. Note, the app is running.
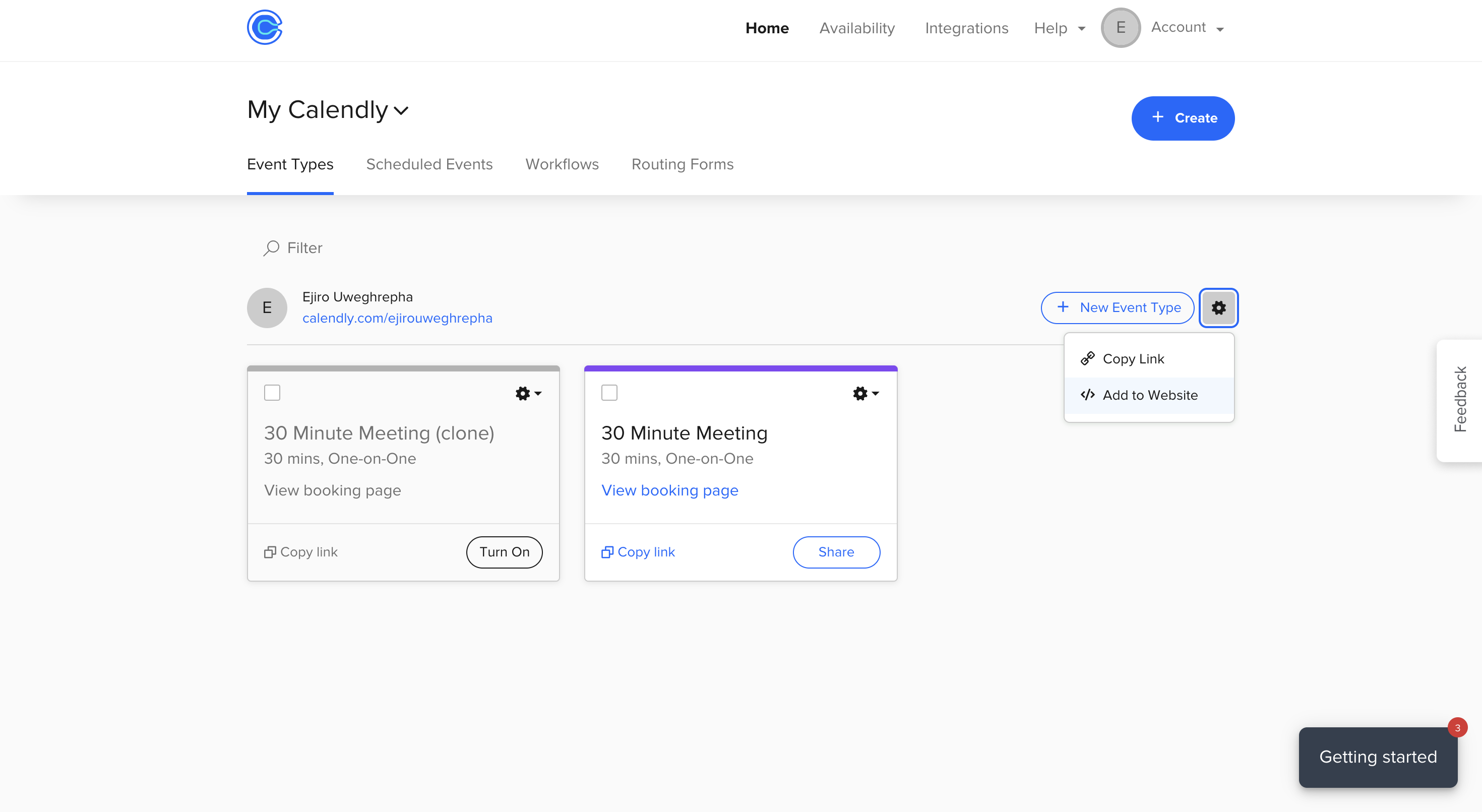
Calendly Template Reactjs
Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app. In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api. Note, the app is running. This is a great tutorial if you want to.
Remove Scrollbar Calendly Embed Printable Word Searches
In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api. Note, the app is running. Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app. This is a great tutorial if you want to.
reactcalendly npm
Note, the app is running. In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api. Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app. This is a great tutorial if you want to.
Calendly feature TAPTOK
In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api. Note, the app is running. This is a great tutorial if you want to. Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app.
The Best Calendly Alternatives for Your Small Business
Note, the app is running. In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api. This is a great tutorial if you want to. Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app.
reactjs Cannot Edit Nor Remove White Box Around Calendly Component in
In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api. Note, the app is running. This is a great tutorial if you want to. Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app.
I created open source calendly alternative with NextJS r/reactjs
Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app. Note, the app is running. In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api. This is a great tutorial if you want to.
This Is A Great Tutorial If You Want To.
Note, the app is running. Here is an approach to using calendly.initpopupwidget in a single component within a nextjs app. In this tutorial, we are going to build a calendly clone using next.js 14, tailwind, react, and the nylas api.