Canva Clipping Mask
Canva Clipping Mask - Here are some examples of clipping masks. Next, select the shape or image that you want. To add a clipping mask in canva, start by selecting the image or text that you want to mask. This quick and easy tutorial will show you the steps to achieve the clipping mask effect in canva, perfect for photo editing and graphic design. A clipping mask is a design feature that allows you to constrain the visibility of one element based on the shape or content of another element. Learn how to create a clipping mask in canva to take your designs to the next level! It makes the picture fit inside the shape, showing only what’s inside the outline. Adding a clipping mask in canva can help you create a design that stands out from the crowd. A clipping mask lets you see an image through the shape of something else, like text or a design. In canva, you can create clipping masks by blending text, images, or other design.
Here are some examples of clipping masks. To add a clipping mask in canva, start by selecting the image or text that you want to mask. This quick and easy tutorial will show you the steps to achieve the clipping mask effect in canva, perfect for photo editing and graphic design. A clipping mask is a design feature that allows you to constrain the visibility of one element based on the shape or content of another element. Next, select the shape or image that you want. Learn how to create a clipping mask in canva to take your designs to the next level! Adding a clipping mask in canva can help you create a design that stands out from the crowd. It makes the picture fit inside the shape, showing only what’s inside the outline. In canva, you can create clipping masks by blending text, images, or other design. A clipping mask lets you see an image through the shape of something else, like text or a design.
A clipping mask is a design feature that allows you to constrain the visibility of one element based on the shape or content of another element. Here are some examples of clipping masks. In canva, you can create clipping masks by blending text, images, or other design. This quick and easy tutorial will show you the steps to achieve the clipping mask effect in canva, perfect for photo editing and graphic design. Adding a clipping mask in canva can help you create a design that stands out from the crowd. Next, select the shape or image that you want. It makes the picture fit inside the shape, showing only what’s inside the outline. Learn how to create a clipping mask in canva to take your designs to the next level! A clipping mask lets you see an image through the shape of something else, like text or a design. To add a clipping mask in canva, start by selecting the image or text that you want to mask.
How Do I Mask an Image Into a Shape in Canva?
Learn how to create a clipping mask in canva to take your designs to the next level! Adding a clipping mask in canva can help you create a design that stands out from the crowd. It makes the picture fit inside the shape, showing only what’s inside the outline. This quick and easy tutorial will show you the steps to.
canva Clipping Masks, Text, Masking, Drawings, Canvas, Poster, Inspo
Adding a clipping mask in canva can help you create a design that stands out from the crowd. Here are some examples of clipping masks. To add a clipping mask in canva, start by selecting the image or text that you want to mask. Learn how to create a clipping mask in canva to take your designs to the next.
How To Create Clipping Mask in Canva YouTube
In canva, you can create clipping masks by blending text, images, or other design. This quick and easy tutorial will show you the steps to achieve the clipping mask effect in canva, perfect for photo editing and graphic design. Adding a clipping mask in canva can help you create a design that stands out from the crowd. Here are some.
How Do I Mask an Image Into a Shape in Canva?
It makes the picture fit inside the shape, showing only what’s inside the outline. Next, select the shape or image that you want. Adding a clipping mask in canva can help you create a design that stands out from the crowd. A clipping mask lets you see an image through the shape of something else, like text or a design..
SHAPE CLIPPING MASK IN CANVA CLIPPING MASK IN CANVA YouTube
To add a clipping mask in canva, start by selecting the image or text that you want to mask. A clipping mask is a design feature that allows you to constrain the visibility of one element based on the shape or content of another element. In canva, you can create clipping masks by blending text, images, or other design. Adding.
How To Create Clipping Mask in Canva Pttrns
This quick and easy tutorial will show you the steps to achieve the clipping mask effect in canva, perfect for photo editing and graphic design. Adding a clipping mask in canva can help you create a design that stands out from the crowd. Here are some examples of clipping masks. To add a clipping mask in canva, start by selecting.
How To Create Clipping Mask in Canva Pttrns
A clipping mask is a design feature that allows you to constrain the visibility of one element based on the shape or content of another element. A clipping mask lets you see an image through the shape of something else, like text or a design. In canva, you can create clipping masks by blending text, images, or other design. This.
How to make Clipping mask in Canva Part 2 Canvas, Clipping masks, Poster
A clipping mask is a design feature that allows you to constrain the visibility of one element based on the shape or content of another element. To add a clipping mask in canva, start by selecting the image or text that you want to mask. Learn how to create a clipping mask in canva to take your designs to the.
CANVA TEXT & SHAPE CLIPPING MASK IN CANVA (2020). THE BEST ONLINE GRAP
Learn how to create a clipping mask in canva to take your designs to the next level! To add a clipping mask in canva, start by selecting the image or text that you want to mask. A clipping mask lets you see an image through the shape of something else, like text or a design. Next, select the shape or.
How to Add Clipping Mask in Canva Canva Templates
Adding a clipping mask in canva can help you create a design that stands out from the crowd. Learn how to create a clipping mask in canva to take your designs to the next level! In canva, you can create clipping masks by blending text, images, or other design. Next, select the shape or image that you want. To add.
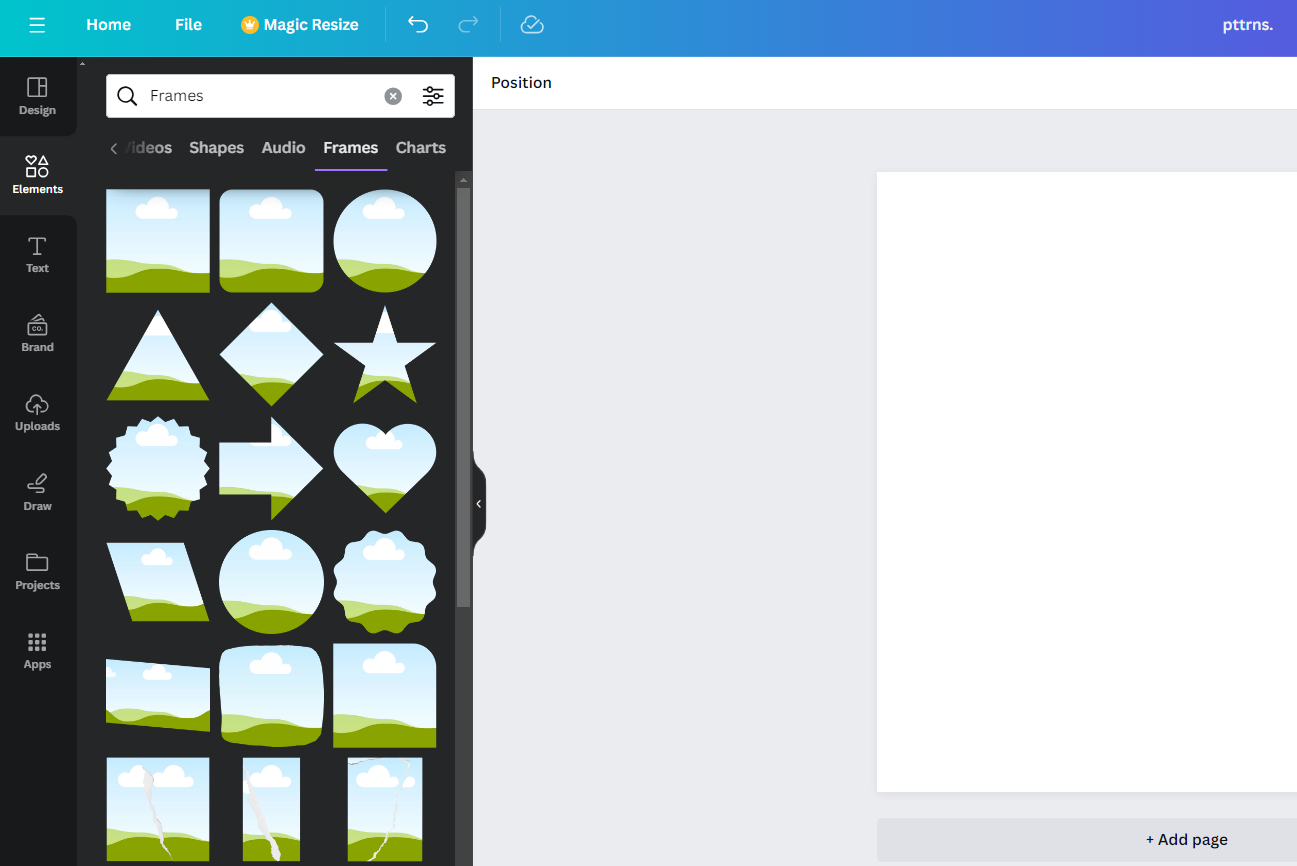
Next, Select The Shape Or Image That You Want.
Adding a clipping mask in canva can help you create a design that stands out from the crowd. A clipping mask lets you see an image through the shape of something else, like text or a design. Learn how to create a clipping mask in canva to take your designs to the next level! Here are some examples of clipping masks.
In Canva, You Can Create Clipping Masks By Blending Text, Images, Or Other Design.
To add a clipping mask in canva, start by selecting the image or text that you want to mask. This quick and easy tutorial will show you the steps to achieve the clipping mask effect in canva, perfect for photo editing and graphic design. A clipping mask is a design feature that allows you to constrain the visibility of one element based on the shape or content of another element. It makes the picture fit inside the shape, showing only what’s inside the outline.