Canva Insert Page Numbers
Canva Insert Page Numbers - In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: To add page numbers in canva, you can: In this article, we will show you how to. One of the most common requests from users is to add page numbers to their designs. Manually create a text box on each page for smaller. How to add page numbers in canva.
To add page numbers in canva, you can: In this article, we will show you how to. Manually create a text box on each page for smaller. How to add page numbers in canva. One of the most common requests from users is to add page numbers to their designs. In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design:
How to add page numbers in canva. In this article, we will show you how to. To add page numbers in canva, you can: In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: Manually create a text box on each page for smaller. One of the most common requests from users is to add page numbers to their designs.
Canva Tutorial 2022 How to Add/Insert Page Numbers in Canva? YouTube
To add page numbers in canva, you can: One of the most common requests from users is to add page numbers to their designs. In this article, we will show you how to. Manually create a text box on each page for smaller. How to add page numbers in canva.
How To Add Page Numbers in Canva (Simple Trick)
One of the most common requests from users is to add page numbers to their designs. In this article, we will show you how to. To add page numbers in canva, you can: In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: Manually create a text box on each page.
How to Add Page Numbers in Canva
To add page numbers in canva, you can: One of the most common requests from users is to add page numbers to their designs. How to add page numbers in canva. In this article, we will show you how to. In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design:
How To Add Page Numbers In Canva (The Easy Way)
How to add page numbers in canva. One of the most common requests from users is to add page numbers to their designs. In this article, we will show you how to. To add page numbers in canva, you can: Manually create a text box on each page for smaller.
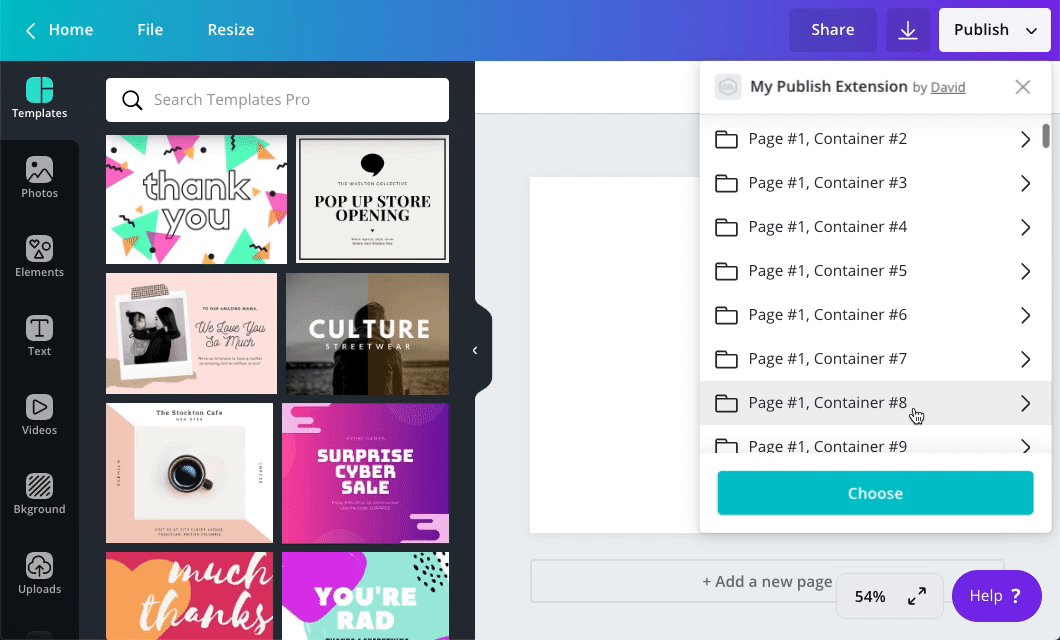
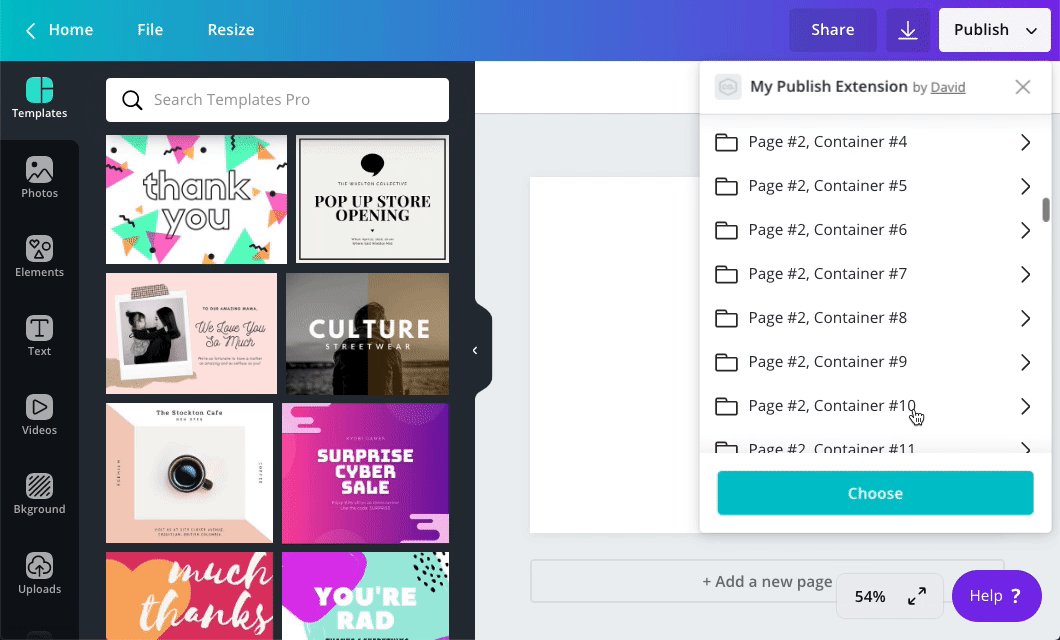
Publish extensions Continuation Canva Extensions Documentation
To add page numbers in canva, you can: One of the most common requests from users is to add page numbers to their designs. In this article, we will show you how to. How to add page numbers in canva. Manually create a text box on each page for smaller.
How To Add Page Numbers In Canva (The Easy Way)
How to add page numbers in canva. In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: Manually create a text box on each page for smaller. One of the most common requests from users is to add page numbers to their designs. In this article, we will show you how.
How To Add Page Numbers in Canva YouTube
In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: To add page numbers in canva, you can: How to add page numbers in canva. In this article, we will show you how to. Manually create a text box on each page for smaller.
How to Add Page Numbers in Canva Blogging Guide
In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: Manually create a text box on each page for smaller. One of the most common requests from users is to add page numbers to their designs. In this article, we will show you how to. How to add page numbers in.
How To Add Page Numbers In Canva (3 Easy Methods)
One of the most common requests from users is to add page numbers to their designs. To add page numbers in canva, you can: How to add page numbers in canva. Manually create a text box on each page for smaller. In this article, we will show you how to.
Comparing Canva Pro and Canva Free The Key Differences Redneck Puters
One of the most common requests from users is to add page numbers to their designs. In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: In this article, we will show you how to. Manually create a text box on each page for smaller. How to add page numbers in.
In This Ultimate Guide, I‘ll Walk You Through Two Foolproof Methods For Adding Page Numbers To Any Canva Design:
Manually create a text box on each page for smaller. One of the most common requests from users is to add page numbers to their designs. To add page numbers in canva, you can: In this article, we will show you how to.