Font Size To Px
Font Size To Px - 1em is equal to the current font size. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The size can be calculated. So, the default size of 1em is 16px. The default text size in browsers is 16px. I need to convert to px. A px value is static. Simple css units is a free tool for web designers & front end developers to simplify the process of. 38 rows pt to px converter.
I need to convert to px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. So, the default size of 1em is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 38 rows pt to px converter. 1em is equal to the current font size. A px value is static. The size can be calculated. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px.
Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. 1em is equal to the current font size. The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. I need to convert to px. 38 rows pt to px converter. A px value is static.
What font size does Bootstrap 4 use for their elements? Website Font
So, the default size of 1em is 16px. 1em is equal to the current font size. 38 rows pt to px converter. The size can be calculated. I need to convert to px.
Font Size Chart Pdf
The size can be calculated. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 1em is equal to the current font size. So, the default size of 1em is 16px. 38 rows pt to px converter.
Font size guidelines for responsive websites Behance
38 rows pt to px converter. A px value is static. So, the default size of 1em is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. I need to convert to px.
Useful Font Size Conversion Chart (Pt, Px, Em, Percentage) UI/UX
So, the default size of 1em is 16px. I need to convert to px. A px value is static. The size can be calculated. 38 rows pt to px converter.
What Are CSS Units For FontSize Px Em Rem
The size can be calculated. I need to convert to px. 1em is equal to the current font size. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Simple css units is a free tool for web designers & front end developers to simplify the process of.
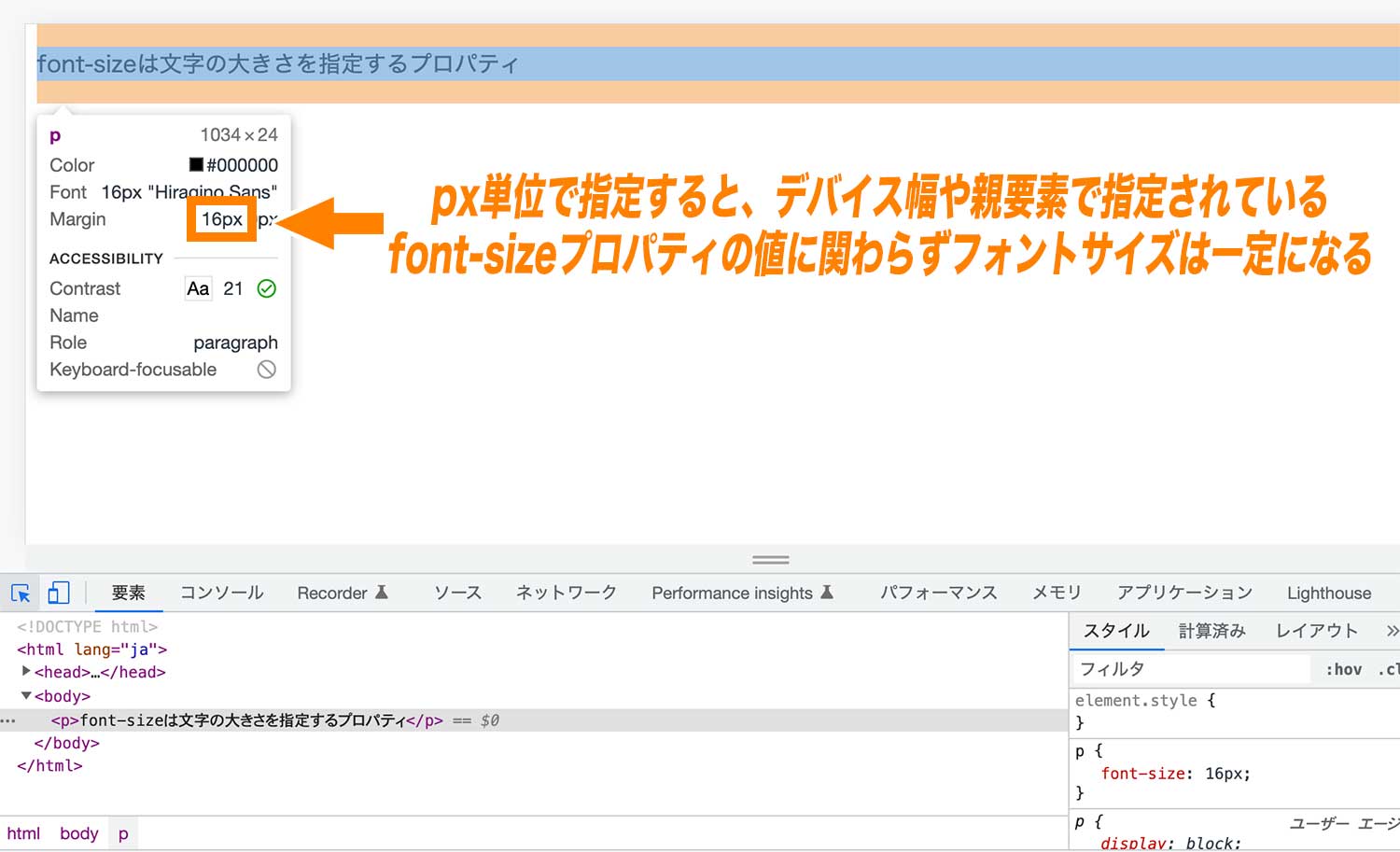
【CSS fontsizeの使い方】文字サイズ変更(px rem em ) WEBST8のブログ
A px value is static. So, the default size of 1em is 16px. 1em is equal to the current font size. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px.
HTML When setting CSS fontsize in pixels, does the value refer to
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. I need to convert to px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 1em is equal to the current font size. A px value is static.
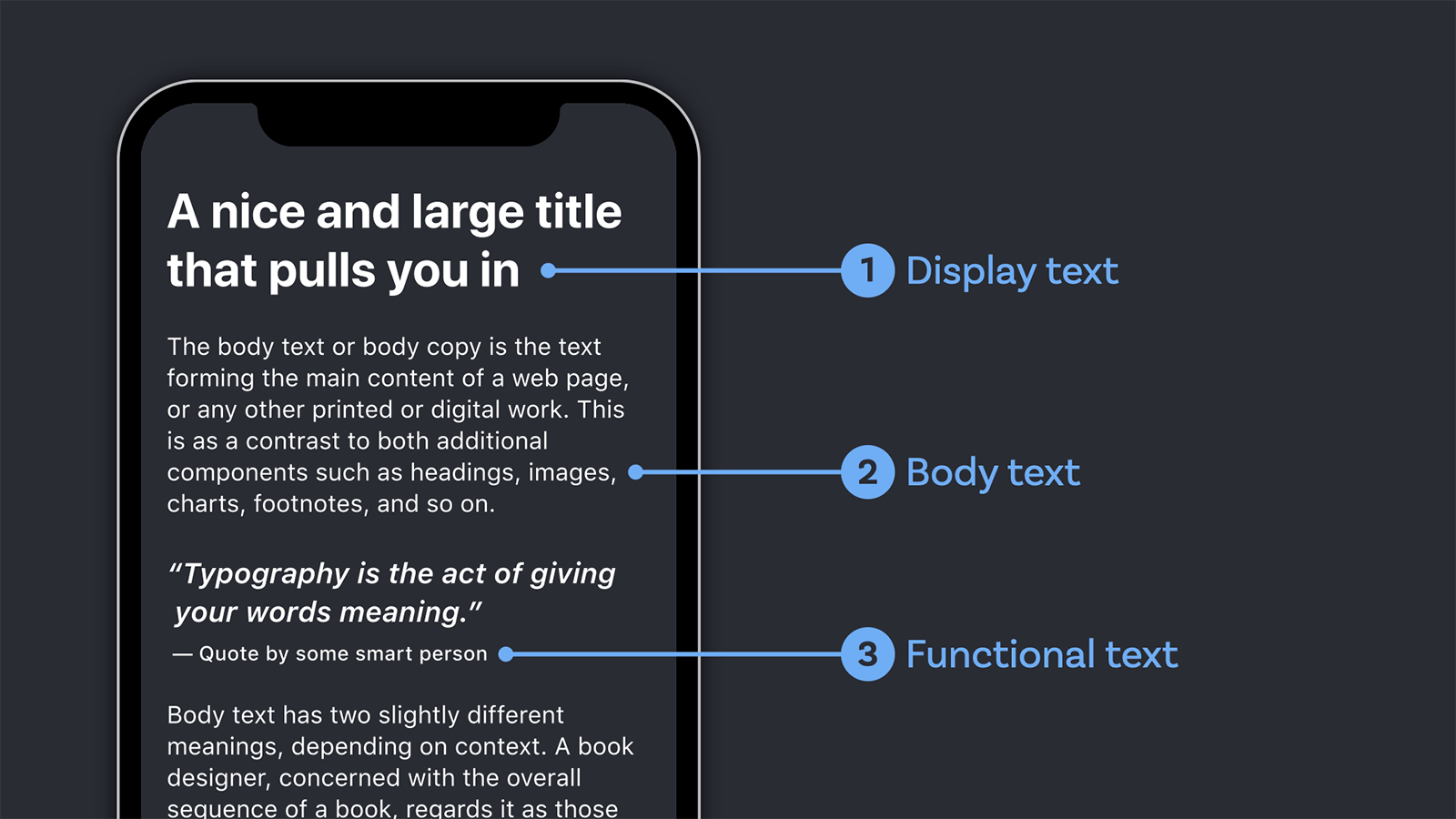
What’s the right font size in web design? Pimp my Type
I need to convert to px. The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px. A px value is static.
What’s the right font size in web design? Pimp my Type
The default text size in browsers is 16px. I need to convert to px. So, the default size of 1em is 16px. The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values.
So, The Default Size Of 1Em Is 16Px.
The size can be calculated. 1em is equal to the current font size. I need to convert to px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values.
The Default Text Size In Browsers Is 16Px.
A px value is static. 38 rows pt to px converter. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. Simple css units is a free tool for web designers & front end developers to simplify the process of.