Form Upload Multiple Files
Form Upload Multiple Files - I'm trying to use one file input element to upload multiple files to drive using html form. When present, it specifies that the user is allowed to enter more than one value in the element. Multiple files can be uploaded using different name for input. Multiple image upload allows the user to select multiple. It is also possible to upload multiple files simultaneously and have the information. The multiple attribute is a boolean attribute. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. First, lets look at how. In this article, we will look at how to upload multiple files with html and php. This seems to work only for one file,.
When present, it specifies that the user is allowed to enter more than one value in the element. First, lets look at how. It is also possible to upload multiple files simultaneously and have the information. The multiple attribute is a boolean attribute. This seems to work only for one file,. Multiple image upload allows the user to select multiple. I'm trying to use one file input element to upload multiple files to drive using html form. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. In this article, we will look at how to upload multiple files with html and php. Multiple files can be uploaded using different name for input.
Multiple files can be uploaded using different name for input. When present, it specifies that the user is allowed to enter more than one value in the element. The multiple attribute is a boolean attribute. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. It is also possible to upload multiple files simultaneously and have the information. This seems to work only for one file,. First, lets look at how. I'm trying to use one file input element to upload multiple files to drive using html form. In this article, we will look at how to upload multiple files with html and php. Multiple image upload allows the user to select multiple.
Uploading and Updating Files Building and Editing Basics Building
Multiple image upload allows the user to select multiple. The multiple attribute is a boolean attribute. In this article, we will look at how to upload multiple files with html and php. I'm trying to use one file input element to upload multiple files to drive using html form. Multiple files can be uploaded using different name for input.
How to Create Custom Multiple File Upload Using HTML CSS & JavaScript
Multiple image upload allows the user to select multiple. The multiple attribute is a boolean attribute. In this article, we will look at how to upload multiple files with html and php. Multiple files can be uploaded using different name for input. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata.
Help Upload multiple files on form 123FormBuilder
This seems to work only for one file,. First, lets look at how. It is also possible to upload multiple files simultaneously and have the information. Multiple image upload allows the user to select multiple. The multiple attribute is a boolean attribute.
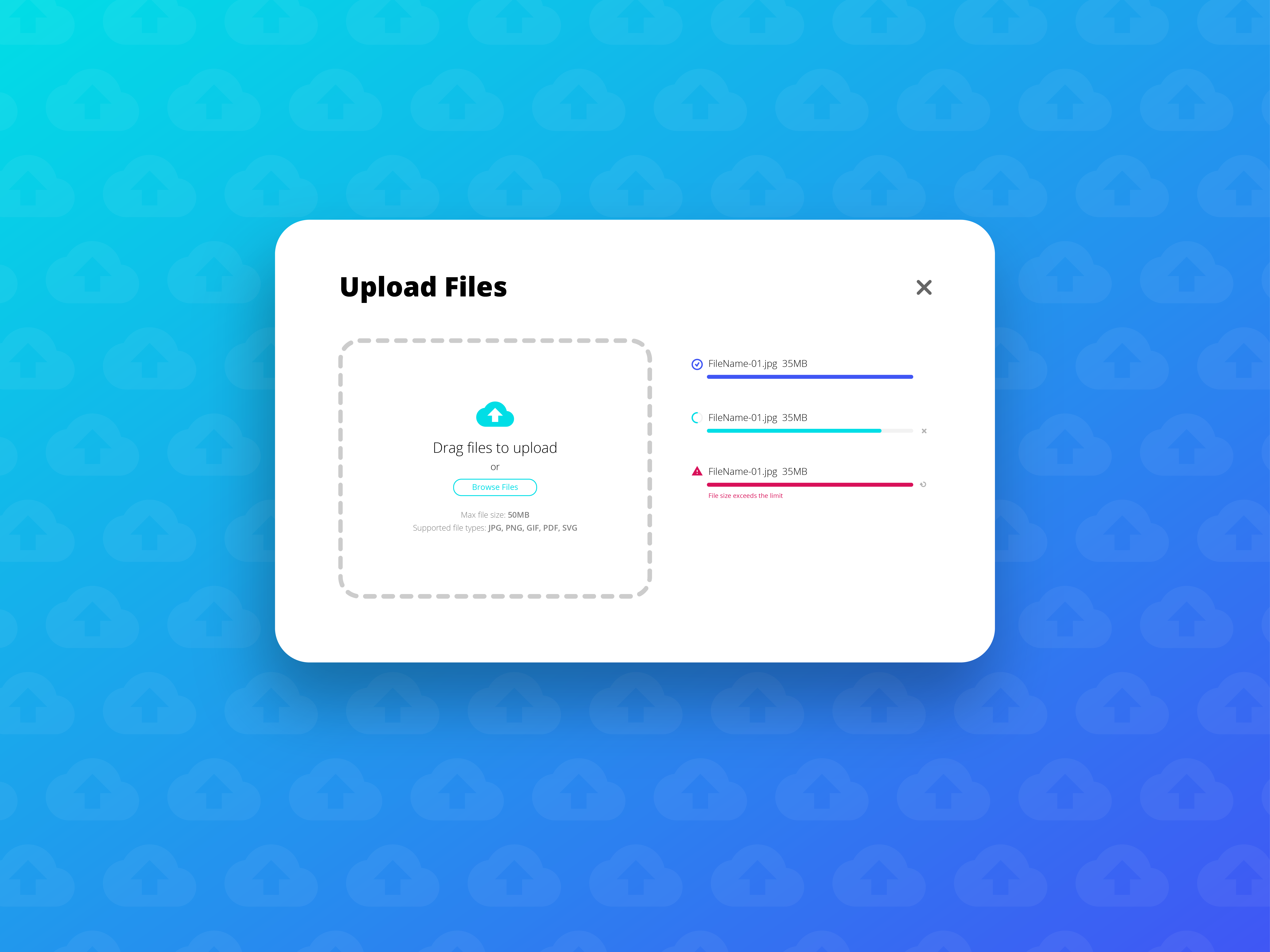
Weekly UI 007 File Upload
In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. First, lets look at how. In this article, we will look at how to upload multiple files with html and php. The multiple attribute is a boolean attribute. Multiple image upload allows the user to select multiple.
Web Forms File Upload Control Syncfusion
First, lets look at how. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. It is also possible to upload multiple files simultaneously and have the information. This seems to work only for one file,. I'm trying to use one file input element to upload multiple files to.
How to Create a WordPress Form with Multiple File Uploads
The multiple attribute is a boolean attribute. It is also possible to upload multiple files simultaneously and have the information. First, lets look at how. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. Multiple image upload allows the user to select multiple.
Html file upload example javascript weeklybap
When present, it specifies that the user is allowed to enter more than one value in the element. Multiple files can be uploaded using different name for input. First, lets look at how. Multiple image upload allows the user to select multiple. In this article, we will look at how to upload multiple files with html and php.
36 Upload Multiple Files Javascript Modern Javascript Blog
This seems to work only for one file,. It is also possible to upload multiple files simultaneously and have the information. Multiple files can be uploaded using different name for input. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. Multiple image upload allows the user to select.
Form Upload Image amulette
I'm trying to use one file input element to upload multiple files to drive using html form. This seems to work only for one file,. When present, it specifies that the user is allowed to enter more than one value in the element. In this tutorial, we'll look at how to upload multiple files from a file input element using.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
This seems to work only for one file,. When present, it specifies that the user is allowed to enter more than one value in the element. I'm trying to use one file input element to upload multiple files to drive using html form. First, lets look at how. It is also possible to upload multiple files simultaneously and have the.
I'm Trying To Use One File Input Element To Upload Multiple Files To Drive Using Html Form.
In this article, we will look at how to upload multiple files with html and php. Multiple files can be uploaded using different name for input. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. Multiple image upload allows the user to select multiple.
It Is Also Possible To Upload Multiple Files Simultaneously And Have The Information.
The multiple attribute is a boolean attribute. First, lets look at how. When present, it specifies that the user is allowed to enter more than one value in the element. This seems to work only for one file,.