Html Auto Submit Form
Html Auto Submit Form - I did try to do the following. And a submit button and my form has the formname form1. In the header i did add the follwoing javascript: I get the 'test' message but the page doesn't submit the form. Any solutions besides autoloading the function upon. Paid users need to enter a username and password, while free users have to enter default usernames e.g. I am trying to get a form to submit automatically, which feeds a username and password to another form. If you wish to submit that form only when the captcha is provided then you must run if. This html form contains a login for both free and paid users. The form name is myform action=test.php.
The form name is myform action=test.php. In the header i did add the follwoing javascript: Any solutions besides autoloading the function upon. I get the 'test' message but the page doesn't submit the form. Paid users need to enter a username and password, while free users have to enter default usernames e.g. This html form contains a login for both free and paid users. I have a simple html form with a username and password. I want the submit button to be clicked as soon as the data in the form field is changed. And a submit button and my form has the formname form1. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i.
I want the submit button to be clicked as soon as the data in the form field is changed. If you wish to submit that form only when the captcha is provided then you must run if. And a submit button and my form has the formname form1. In the header i did add the follwoing javascript: I did try to do the following. I get the 'test' message but the page doesn't submit the form. I am trying to get a form to submit automatically, which feeds a username and password to another form. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. Any solutions besides autoloading the function upon. This html form contains a login for both free and paid users.
How to Create an Autosubmit Quiz using Google Forms? (4 Steps Guide
Paid users need to enter a username and password, while free users have to enter default usernames e.g. I did try to do the following. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. And a submit button and my form has the formname form1..
How to Submit Form Without Submit Button errorsea
I have a simple html form with a username and password. Any solutions besides autoloading the function upon. Paid users need to enter a username and password, while free users have to enter default usernames e.g. I want the submit button to be clicked as soon as the data in the form field is changed. If i remove the javascript.
CodeIgniter Form Submission Using jQuery FormGet
If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. I have a simple html form with a username and password. The form name is myform action=test.php. And a submit button and my form has the formname form1. In the header i did add the follwoing.
Unixcoin auto submit form YouTube
If you wish to submit that form only when the captcha is provided then you must run if. I did try to do the following. In the header i did add the follwoing javascript: I want the submit button to be clicked as soon as the data in the form field is changed. The form name is myform action=test.php.
Cara Membuat Auto Submit Google Form TUTORIAL OKEGURU
I have a simple html form with a username and password. I am trying to get a form to submit automatically, which feeds a username and password to another form. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. Paid users need to enter a.
Submit a form with basic HTML
Any solutions besides autoloading the function upon. I get the 'test' message but the page doesn't submit the form. Paid users need to enter a username and password, while free users have to enter default usernames e.g. This html form contains a login for both free and paid users. I did try to do the following.
Auto Submit Form Auto Reg Account Airdrop Auto Imacros YouTube
If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. I am trying to get a form to submit automatically, which feeds a username and password to another form. I have a simple html form with a username and password. In the header i did add.
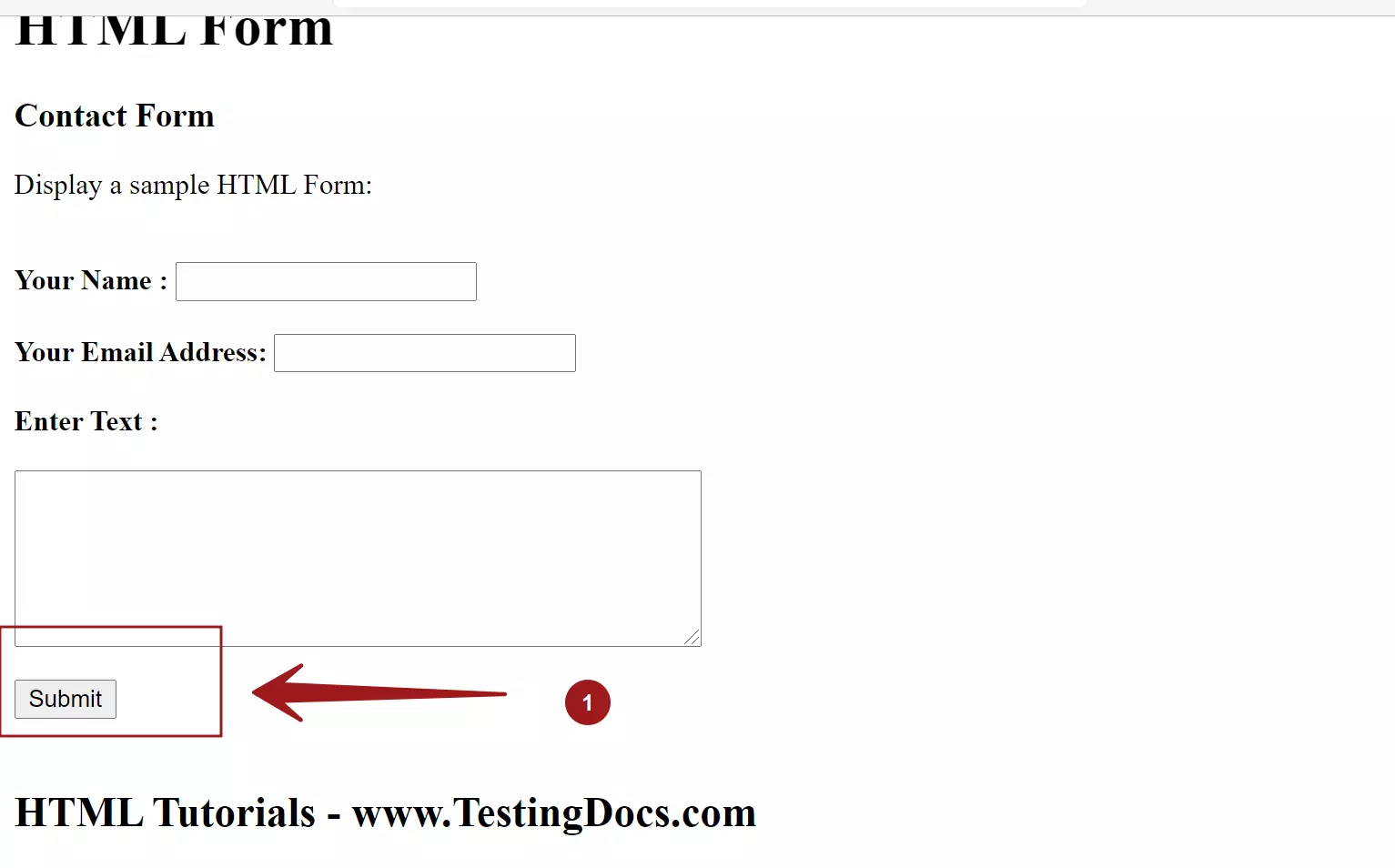
Html Bassic Tutorial Ep15 Html Form Submit Button Youtube Riset
Any solutions besides autoloading the function upon. In the header i did add the follwoing javascript: I did try to do the following. I get the 'test' message but the page doesn't submit the form. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i.
Javascript Auto Submit Form Example FormGet
The form name is myform action=test.php. I am trying to get a form to submit automatically, which feeds a username and password to another form. I did try to do the following. I get the 'test' message but the page doesn't submit the form. And a submit button and my form has the formname form1.
The Best html submit Update New
I have a simple html form with a username and password. I did try to do the following. This html form contains a login for both free and paid users. The form name is myform action=test.php. I want the submit button to be clicked as soon as the data in the form field is changed.
I Did Try To Do The Following.
I get the 'test' message but the page doesn't submit the form. I want the submit button to be clicked as soon as the data in the form field is changed. And a submit button and my form has the formname form1. I have a simple html form with a username and password.
Paid Users Need To Enter A Username And Password, While Free Users Have To Enter Default Usernames E.g.
This html form contains a login for both free and paid users. The form name is myform action=test.php. Any solutions besides autoloading the function upon. If you wish to submit that form only when the captcha is provided then you must run if.
I Am Trying To Get A Form To Submit Automatically, Which Feeds A Username And Password To Another Form.
If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. In the header i did add the follwoing javascript: