Image Size In Shopify
Image Size In Shopify - The file size should not exceed. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Your images should not exceed 4472 x 4472. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify accepts a maximum image file size of 20mb, with a. Shopify’s recommended size for square images is 2048 x 2048 px.
The file size should not exceed. Your images should not exceed 4472 x 4472. Shopify accepts a maximum image file size of 20mb, with a. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify’s recommended size for square images is 2048 x 2048 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos.
The file size should not exceed. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify’s recommended size for square images is 2048 x 2048 px. Shopify accepts a maximum image file size of 20mb, with a. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Your images should not exceed 4472 x 4472.
The Ultimate Guide to Shopify Image Sizes for Your Store
The file size should not exceed. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Your images should not exceed 4472 x 4472. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify accepts a maximum image file size of 20mb, with a.
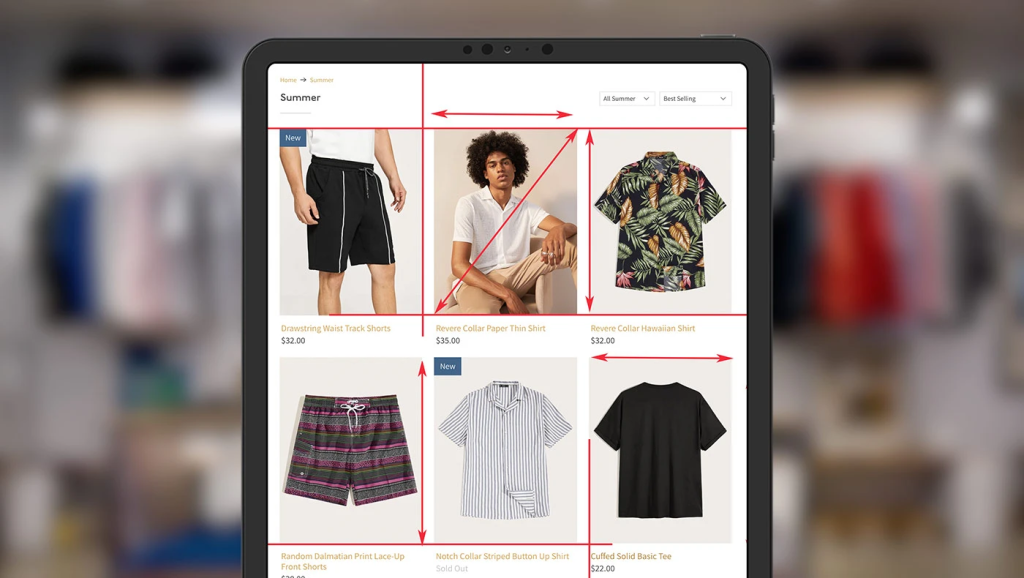
Shopify Image Sizes for Store Pixc
Your images should not exceed 4472 x 4472. Shopify accepts a maximum image file size of 20mb, with a. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify’s recommended size for square images is 2048 x 2048 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square.
The Complete Guide To All Shopify Image Sizes 2021 Blog
Your images should not exceed 4472 x 4472. The file size should not exceed. Shopify’s recommended size for square images is 2048 x 2048 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify accepts a maximum image file size of 20mb, with a.
Optimize Ideal Product Image Size Shopify with Complete Tips Ginee
Shopify’s recommended size for square images is 2048 x 2048 px. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The file size should not exceed. Your images should not exceed 4472 x 4472. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos.
Guide to Shopify Image Sizes (Pro tips included) TinyIMG
Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Your images should not exceed 4472 x 4472. The file size should not exceed. Shopify’s recommended size for square images is 2048 x 2048 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos.
Shopify Image Sizes The Complete Guide
Your images should not exceed 4472 x 4472. Shopify’s recommended size for square images is 2048 x 2048 px. The file size should not exceed. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px.
Shopify Header Size (Guide & How to Use One) HeyCarson Blog
Shopify accepts a maximum image file size of 20mb, with a. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Your images should not exceed 4472 x 4472. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. The file size should not exceed.
Shopify Header Size (Guide & How to Use One) HeyCarson Blog
The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The file size should not exceed. Your images should not exceed 4472 x 4472. Shopify accepts a maximum image file size of 20mb, with a.
Shopify Add Page Template Printable Word Searches
Your images should not exceed 4472 x 4472. The file size should not exceed. Shopify’s recommended size for square images is 2048 x 2048 px. Shopify accepts a maximum image file size of 20mb, with a. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos.
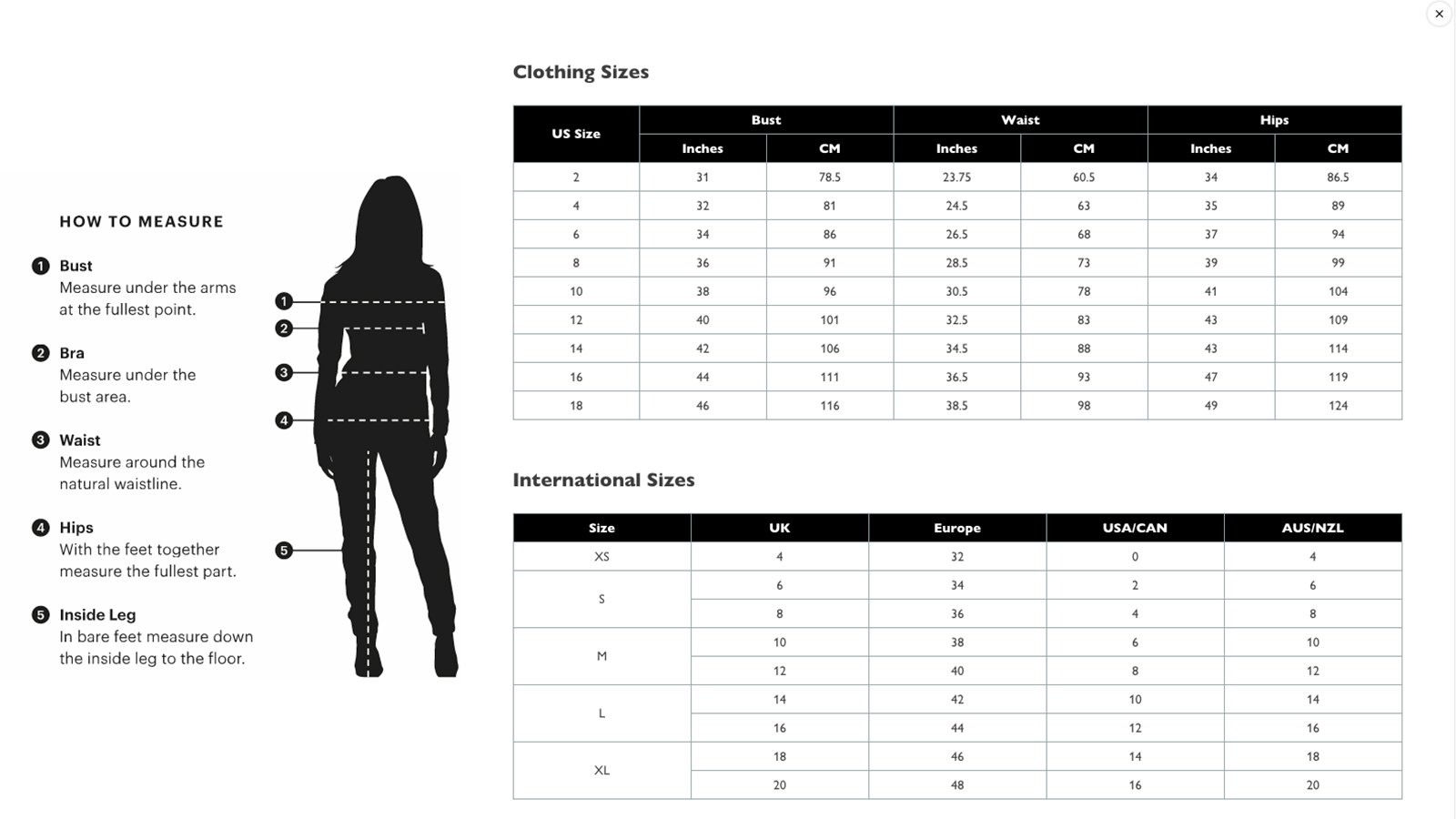
Shopify size chart app 10 apps to create an unlimited product size tables
Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify accepts a maximum image file size of 20mb, with a. Shopify’s recommended size for square images is 2048 x 2048 px. Your images should not exceed 4472 x.
The File Size Should Not Exceed.
The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Your images should not exceed 4472 x 4472. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify accepts a maximum image file size of 20mb, with a.