Material Ui Modal Form
Material Ui Modal Form - The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. I used the material ui dialog to make a form list. <dialog title=dialog with custom width. Learn more about the props and the css customization points. The api documentation of the modal react component.
The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. Learn more about the props and the css customization points. The api documentation of the modal react component. I used the material ui dialog to make a form list. <dialog title=dialog with custom width.
The api documentation of the modal react component. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. I used the material ui dialog to make a form list. Learn more about the props and the css customization points. <dialog title=dialog with custom width.
How to use Material UI Modal Refine
I used the material ui dialog to make a form list. Learn more about the props and the css customization points. The api documentation of the modal react component. <dialog title=dialog with custom width. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else.
How To Make A Form Modal With Material UI V5 Tutorial YouTube
The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. I used the material ui dialog to make a form list. Learn more about the props and the css customization points. The api documentation of the modal react component. <dialog title=dialog with custom width.
How to use Material UI Modal Refine
I used the material ui dialog to make a form list. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. <dialog title=dialog with custom width. The api documentation of the modal react component. Learn more about the props and the css customization points.
javascript How to make Material UI modal and dialog scrollable
I used the material ui dialog to make a form list. The api documentation of the modal react component. Learn more about the props and the css customization points. <dialog title=dialog with custom width. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else.
Add New Modal UI Design Ui design, Design system, Ui design website
<dialog title=dialog with custom width. Learn more about the props and the css customization points. I used the material ui dialog to make a form list. The api documentation of the modal react component. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else.
[New plugin] Modal form integrate forms into QuickAdd, templater, etc
I used the material ui dialog to make a form list. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. Learn more about the props and the css customization points. The api documentation of the modal react component. <dialog title=dialog with custom width.
Material UI Modal Component Material UI Tutorial Material, 60 OFF
The api documentation of the modal react component. <dialog title=dialog with custom width. Learn more about the props and the css customization points. I used the material ui dialog to make a form list. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else.
Material UI form modal (Tony) Codesandbox
I used the material ui dialog to make a form list. Learn more about the props and the css customization points. <dialog title=dialog with custom width. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. The api documentation of the modal react component.
How to use Material UI Modal Refine
I used the material ui dialog to make a form list. <dialog title=dialog with custom width. Learn more about the props and the css customization points. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. The api documentation of the modal react component.
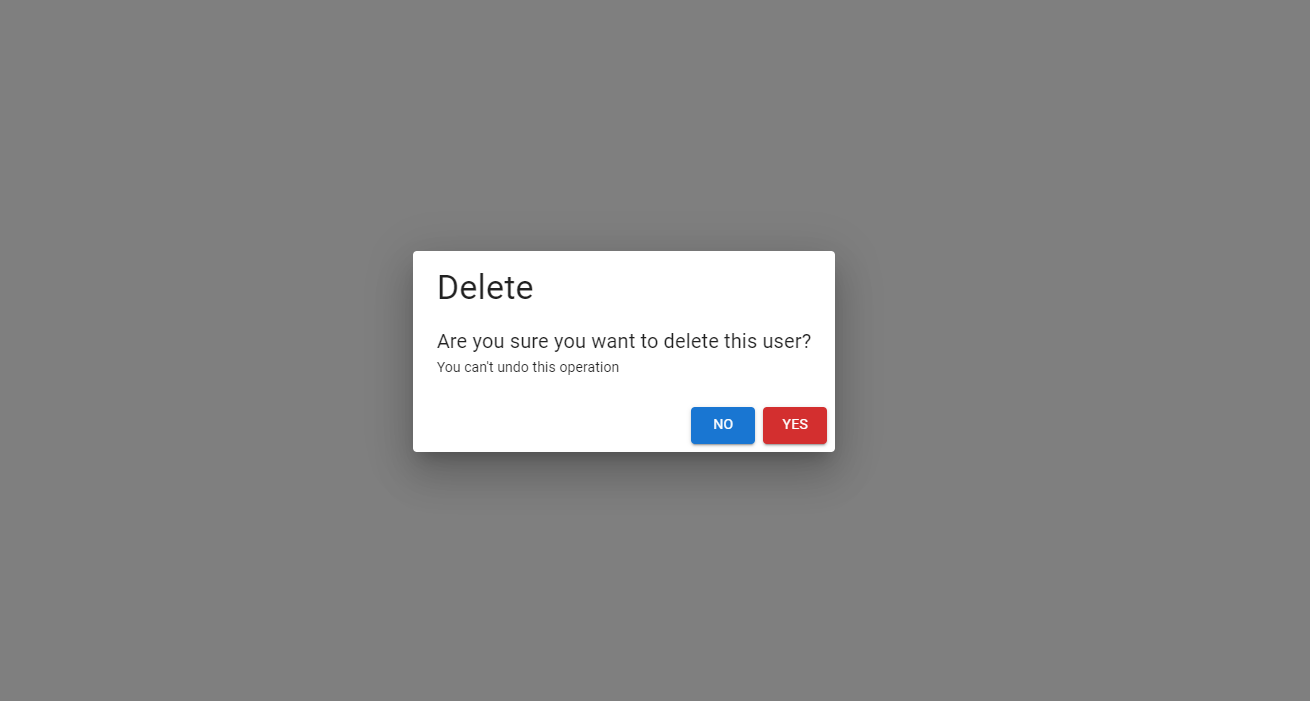
Create an Interactive Material UI Dialog in React CopyCat Blog
<dialog title=dialog with custom width. The api documentation of the modal react component. I used the material ui dialog to make a form list. Learn more about the props and the css customization points. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else.
The Api Documentation Of The Modal React Component.
The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. Learn more about the props and the css customization points. I used the material ui dialog to make a form list. <dialog title=dialog with custom width.





![[New plugin] Modal form integrate forms into QuickAdd, templater, etc](https://forum.obsidian.md/uploads/default/optimized/3X/7/4/74276c8f9367107d26d90140eba7254e81854d85_2_1024x817.png)