Multi Step Form
Multi Step Form - It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. This makes it easier for users to fill out. Learn how to design effective forms to enhance user engagement and lead.
Follow the steps to add the form elements, style them and. Learn how to design effective forms to enhance user engagement and lead. This makes it easier for users to fill out. Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different.
Learn how to design effective forms to enhance user engagement and lead. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Follow the steps to add the form elements, style them and. This makes it easier for users to fill out. Learn how to create a form with multiple steps using html, css and javascript.
16 Best MultiStep Form Examples and Why They Work (2024) Growform
Learn how to design effective forms to enhance user engagement and lead. This makes it easier for users to fill out. Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events.
MultiStep Signup Form With React Reactscript
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. This makes it easier for users to fill out. Learn how.
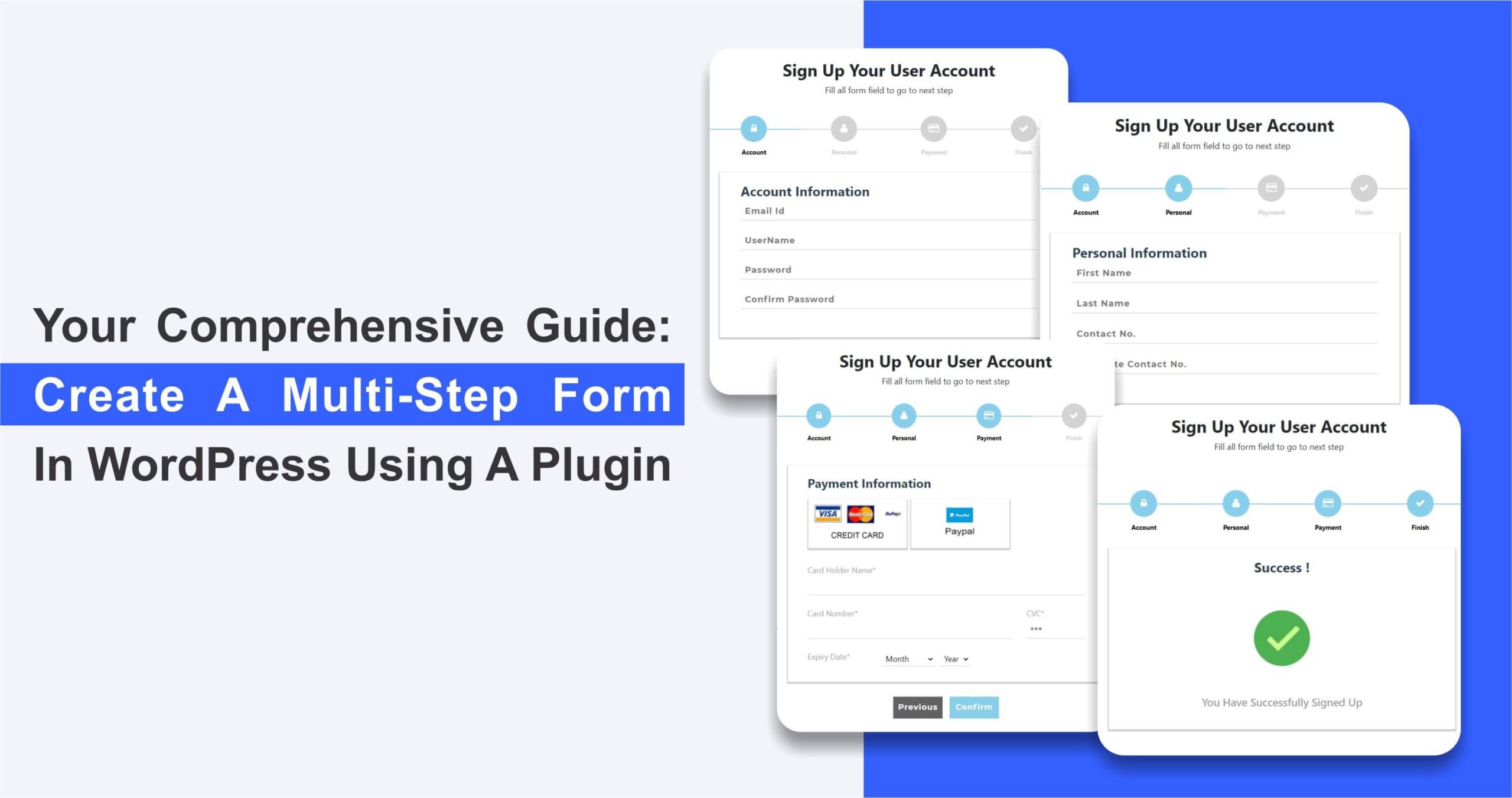
How to Create a MultiStep Form in WordPress Using a Plugin?
This makes it easier for users to fill out. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to design effective forms to enhance user engagement and lead. Learn how to create a form with multiple steps using html, css and javascript. Follow.
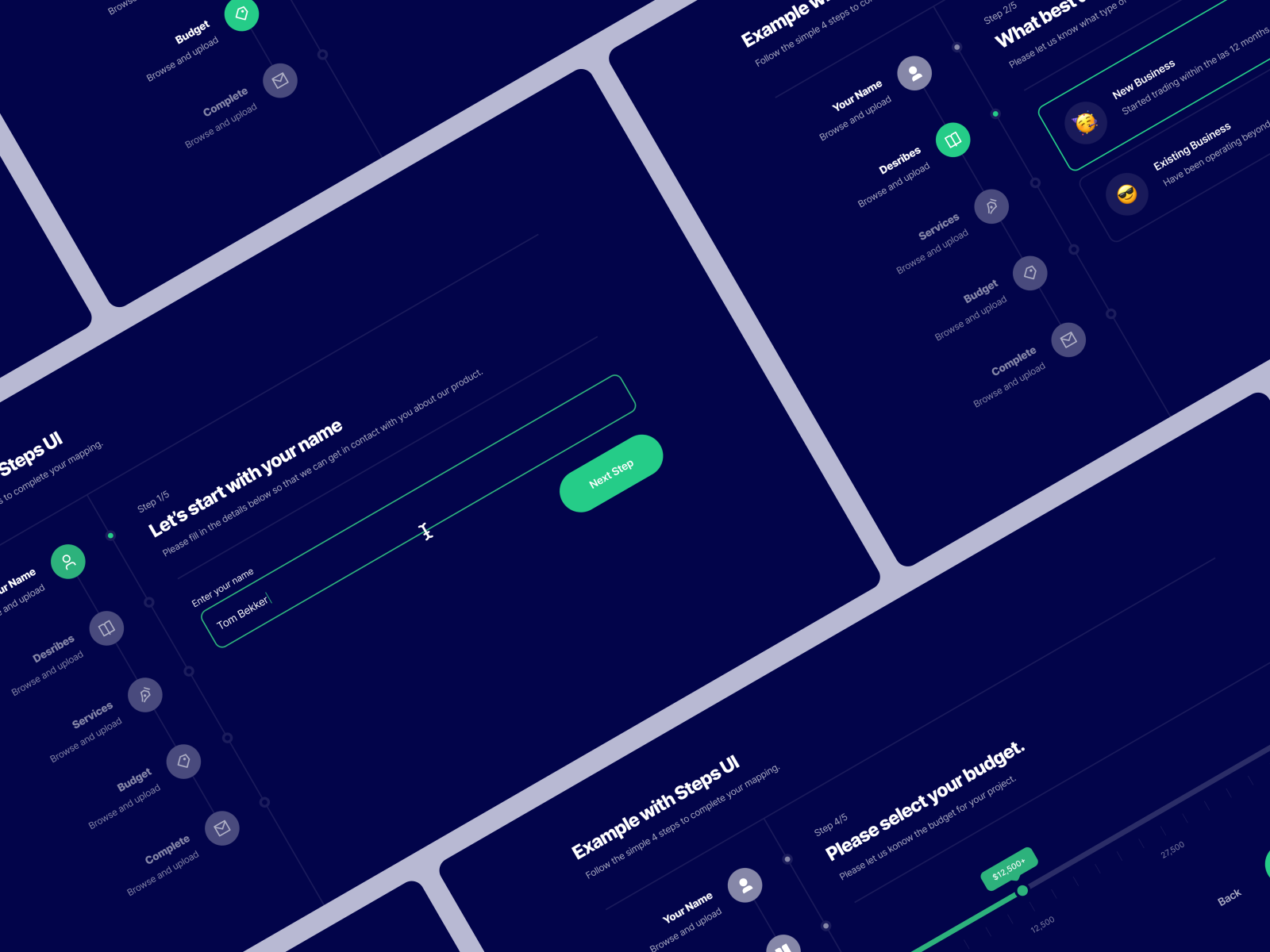
Multi Step Form 03 by Erşad Başbağ for Flowbase on Dribbble
This makes it easier for users to fill out. Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to design effective forms to enhance user engagement and lead. Follow.
Create a MultiStep form Using HTML ,CSS and Javascript
Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to design effective forms to enhance user engagement and.
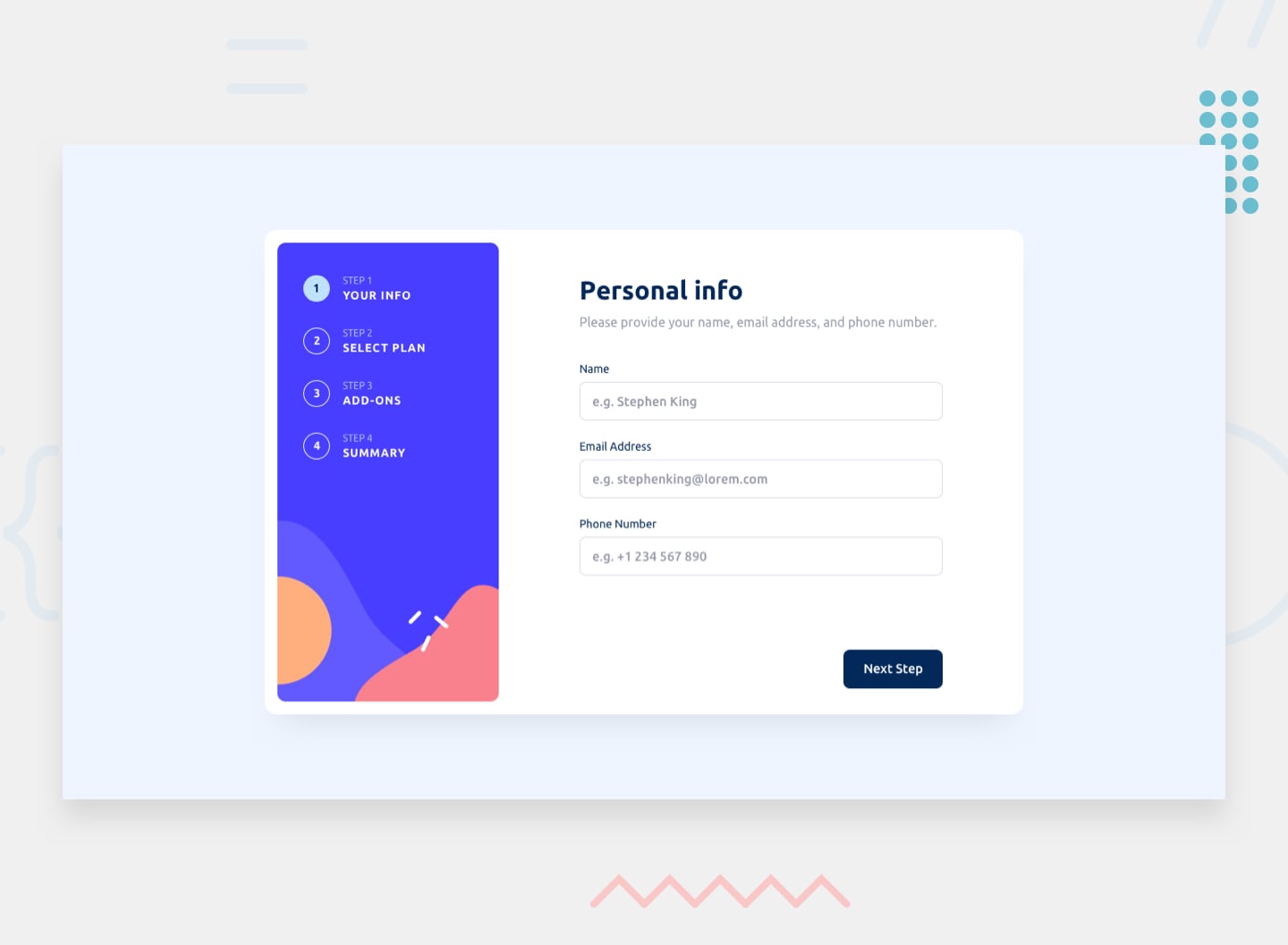
Frontend Mentor Multistep form coding challenge
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to create a form with multiple steps using html, css and javascript. This makes it easier for users to fill out. Learn how to design effective forms to enhance user engagement and lead. Follow.
SingleStep form vs. MultiStep Form Which One is the Best and Why
This makes it easier for users to fill out. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to design effective forms to enhance user engagement and lead. Follow the steps to add the form elements, style them and. Learn how to create.
Multi Step Form Template Figma
Learn how to design effective forms to enhance user engagement and lead. Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. This makes it easier for users to fill out. Follow.
Webflow Multi Step Form Component Flowbase
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. This makes it easier for users to fill out. Learn how to design effective forms to enhance user engagement and lead. Follow the steps to add the form elements, style them and. Learn how to create.
A/B Test Idea Long vs Multistep form Taplytics
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to design effective forms to enhance user engagement and lead. This makes it easier for users to fill out. Follow the steps to add the form elements, style them and. Learn how to create.
This Makes It Easier For Users To Fill Out.
Learn how to design effective forms to enhance user engagement and lead. Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Follow the steps to add the form elements, style them and.