Popup Form Design
Popup Form Design - Your resource to discover and connect with designers worldwide. You can learn more about this in our php. Learn how to create a popup form with css and javascript. A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. Discover 30 popup form designs on dribbble. Use a element to process the input.
Discover 30 popup form designs on dribbble. Learn how to create a popup form with css and javascript. Use a element to process the input. You can learn more about this in our php. A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. Your resource to discover and connect with designers worldwide.
A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. Discover 30 popup form designs on dribbble. Your resource to discover and connect with designers worldwide. Use a element to process the input. You can learn more about this in our php. Learn how to create a popup form with css and javascript.
Consultation Schedule Form Popup Template ConvertFlow
You can learn more about this in our php. A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. Your resource to discover and connect with designers worldwide. Learn how to create a popup form with css and javascript. Use a element to process the input.
Free Popup Form Maker Create Popup Forms for Website Jotform
Use a element to process the input. A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. You can learn more about this in our php. Discover 30 popup form designs on dribbble. Learn how to create a popup form with css and javascript.
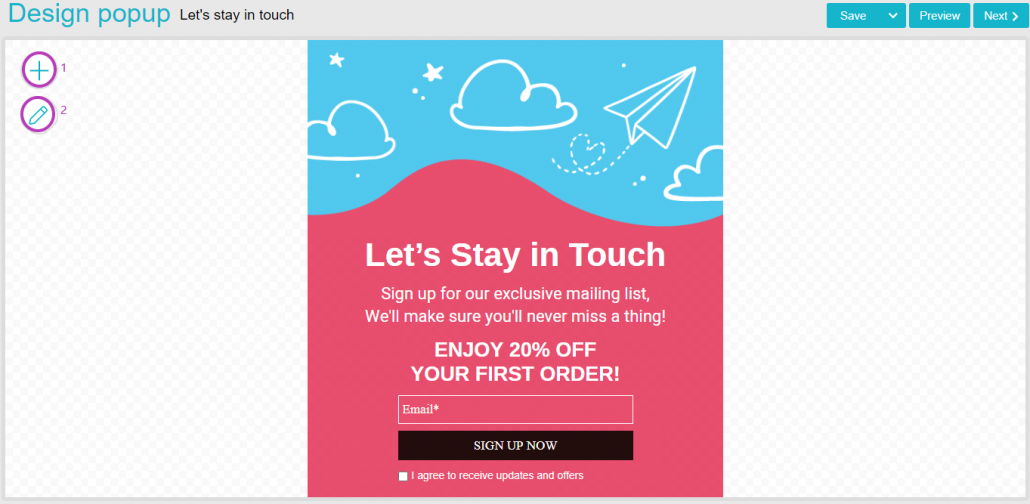
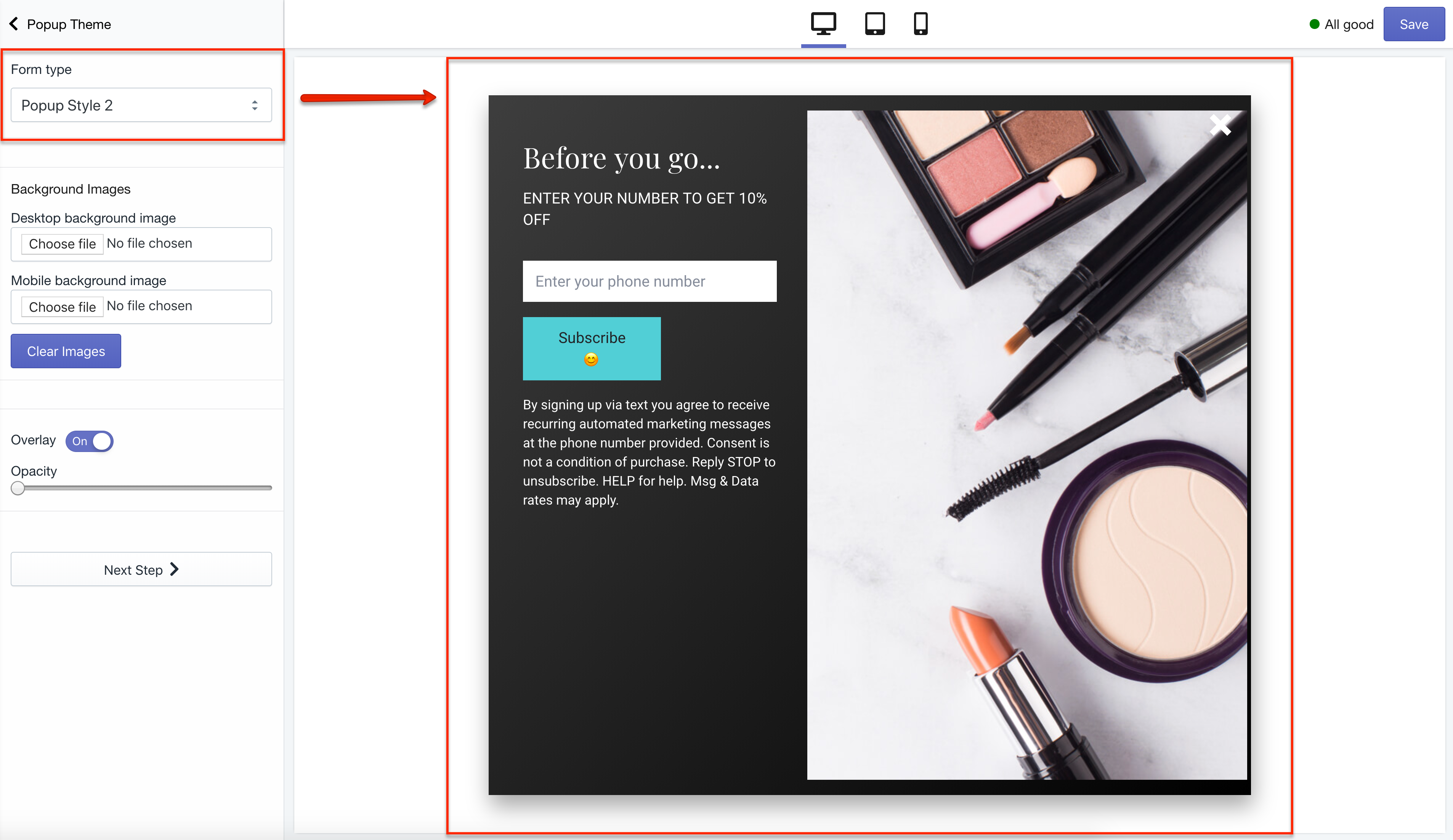
How to Improve Your SMS Popup Design with New Custom Templates
Discover 30 popup form designs on dribbble. Your resource to discover and connect with designers worldwide. A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. Use a element to process the input. You can learn more about this in our php.
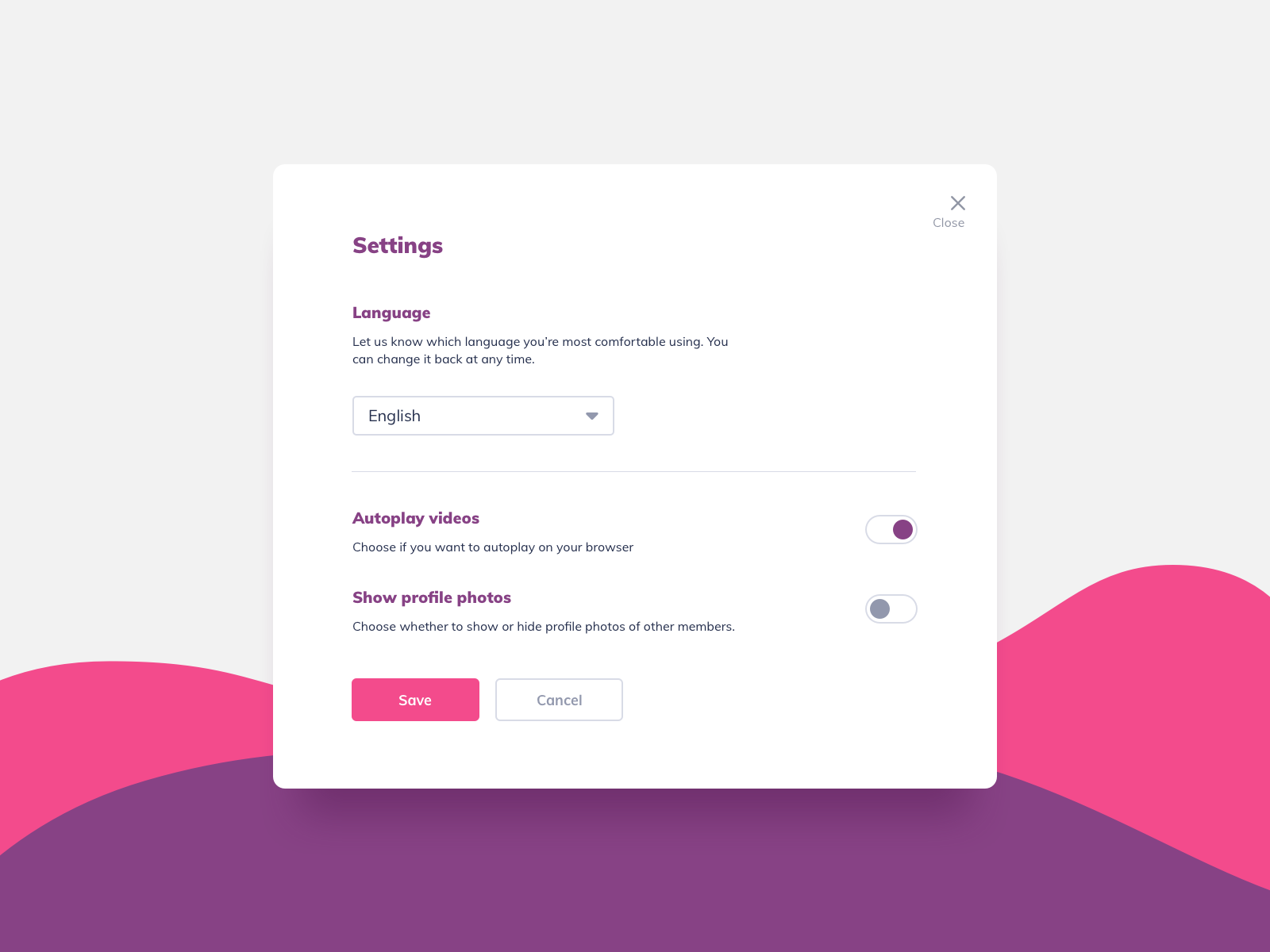
Settings Pop Up UI Design by Ildiko Gaspar on Dribbble
Use a element to process the input. Your resource to discover and connect with designers worldwide. Discover 30 popup form designs on dribbble. A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. Learn how to create a popup form with css and javascript.
Popup Form designs, themes, templates and downloadable graphic elements
A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. Discover 30 popup form designs on dribbble. Learn how to create a popup form with css and javascript. Your resource to discover and connect with designers worldwide. Use a element to process the input.
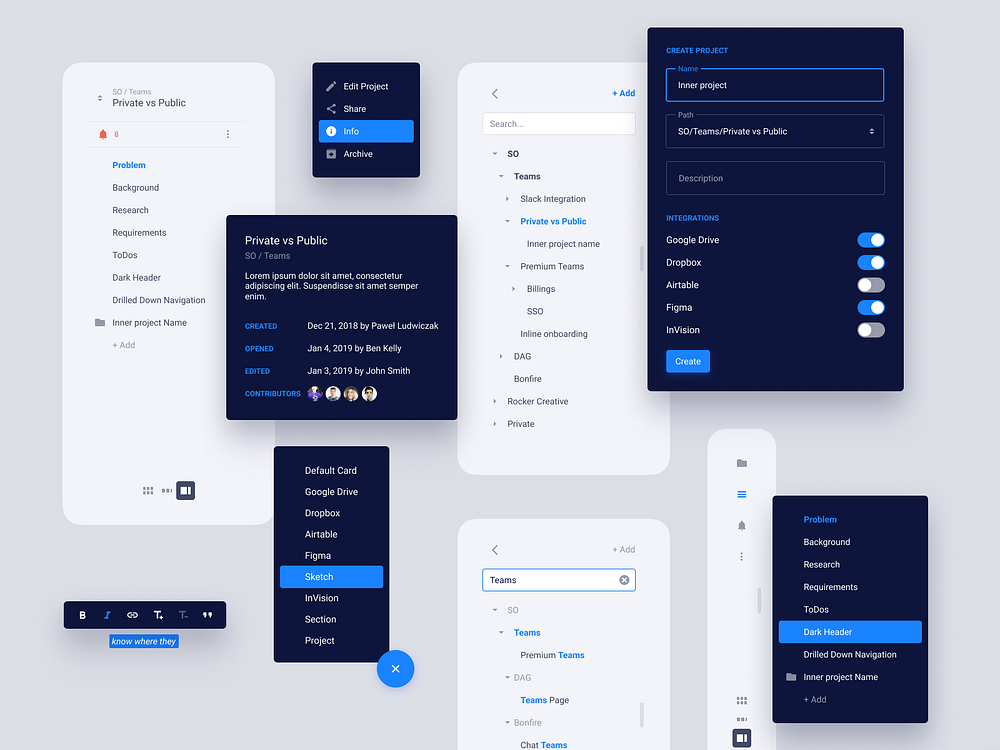
25+ Pro Popup Design Examples [+Nice Templates]
Use a element to process the input. Your resource to discover and connect with designers worldwide. A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. Discover 30 popup form designs on dribbble. You can learn more about this in our php.
App Popup Forms Modern & Bootstrap Forms by DuruThemes CodeCanyon
Your resource to discover and connect with designers worldwide. Discover 30 popup form designs on dribbble. You can learn more about this in our php. Learn how to create a popup form with css and javascript. Use a element to process the input.
Tormenta Contra la voluntad cansado popup html code generator
Learn how to create a popup form with css and javascript. Discover 30 popup form designs on dribbble. A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. Use a element to process the input. You can learn more about this in our php.
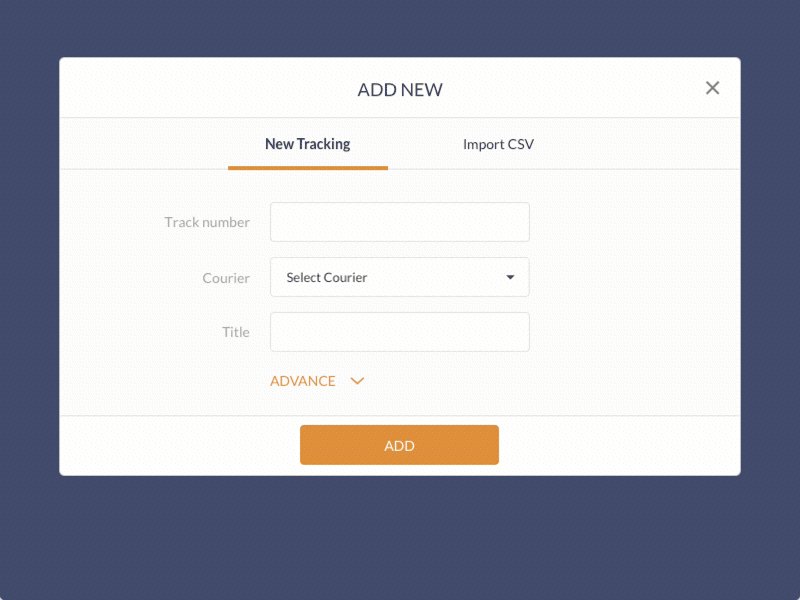
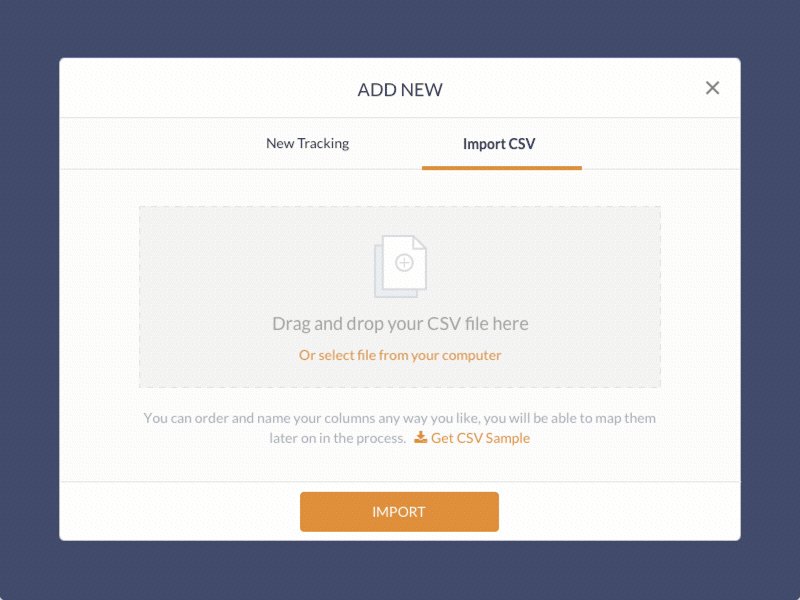
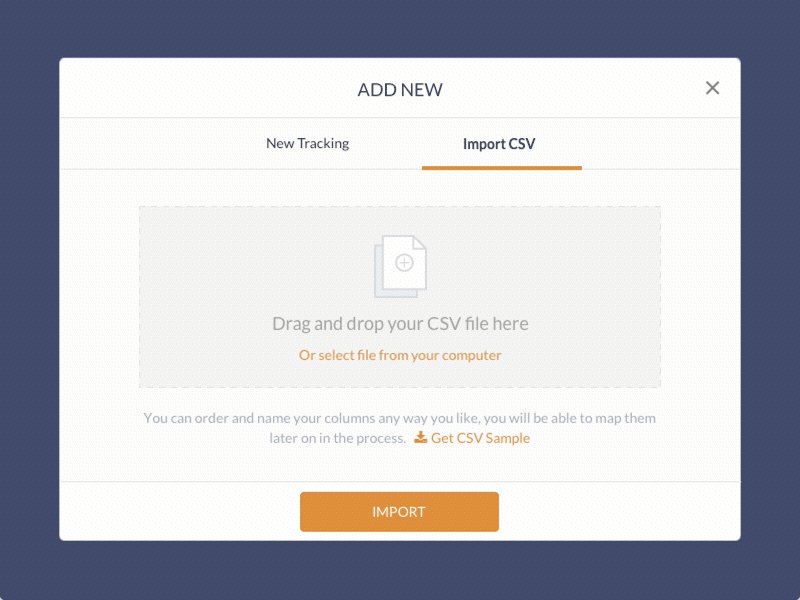
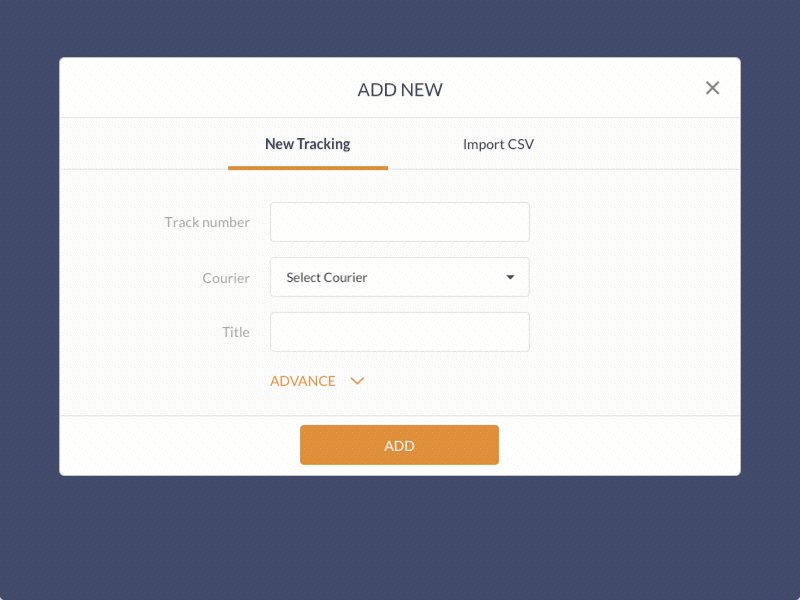
Popup Form by Michelle Yuen for AfterShip on Dribbble
Use a element to process the input. Your resource to discover and connect with designers worldwide. Learn how to create a popup form with css and javascript. A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. You can learn more about this in our php.
Create and design Popup Forms inwise
Discover 30 popup form designs on dribbble. A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. Learn how to create a popup form with css and javascript. Your resource to discover and connect with designers worldwide. Use a element to process the input.
Learn How To Create A Popup Form With Css And Javascript.
You can learn more about this in our php. A popup form design refers to the layout, appearance, and functionality of popup windows that appear on top of a website's. Discover 30 popup form designs on dribbble. Your resource to discover and connect with designers worldwide.





![25+ Pro Popup Design Examples [+Nice Templates]](https://a.storyblok.com/f/156985/1850x1332/5036bfdabc/remarkable-popup-design.png/m/)