Shopify Grid Columns
Shopify Grid Columns - In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Unfortunately, the theme i'm using does not have a section for this, so i've. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this guide will be stepping through the core tools. I'm looking to achieve the grid layout (seen below). { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |.
Unfortunately, the theme i'm using does not have a section for this, so i've. I'm looking to achieve the grid layout (seen below). { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. In this guide will be stepping through the core tools.
I'm looking to achieve the grid layout (seen below). Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Unfortunately, the theme i'm using does not have a section for this, so i've. In this guide will be stepping through the core tools.
FREE Responsive Columns Plugin GM Adaptive CSS Grid Columns
Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Unfortunately, the theme i'm using does not have a section for this, so i've. Use to create.
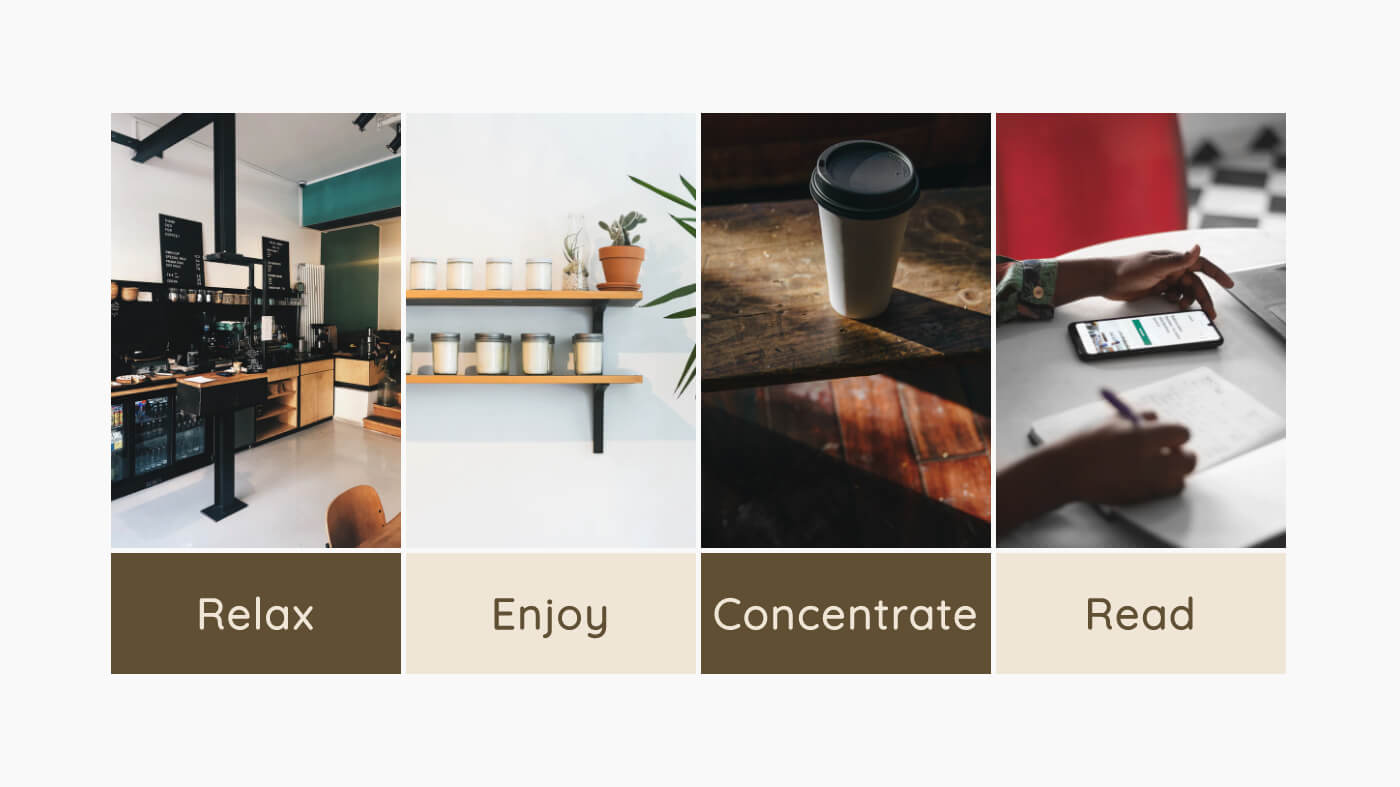
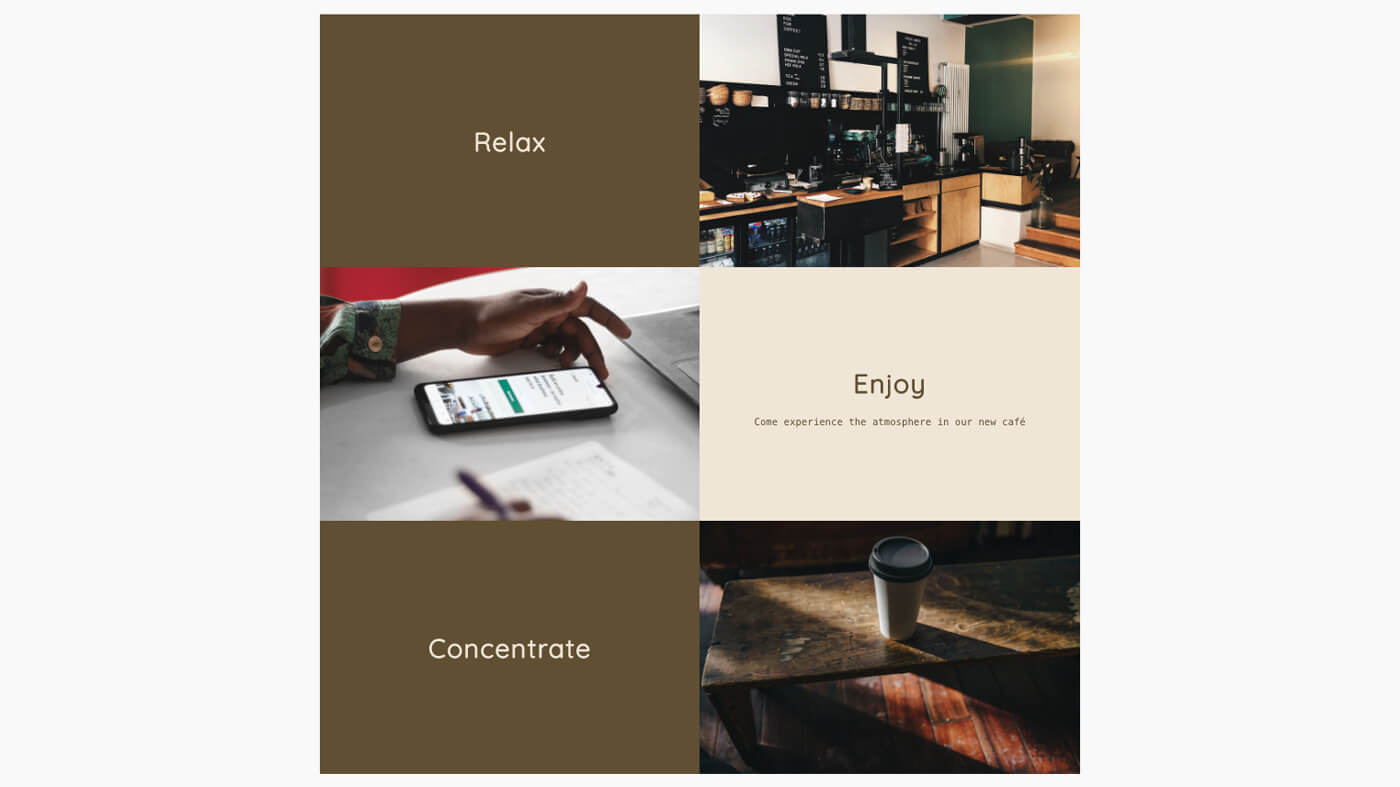
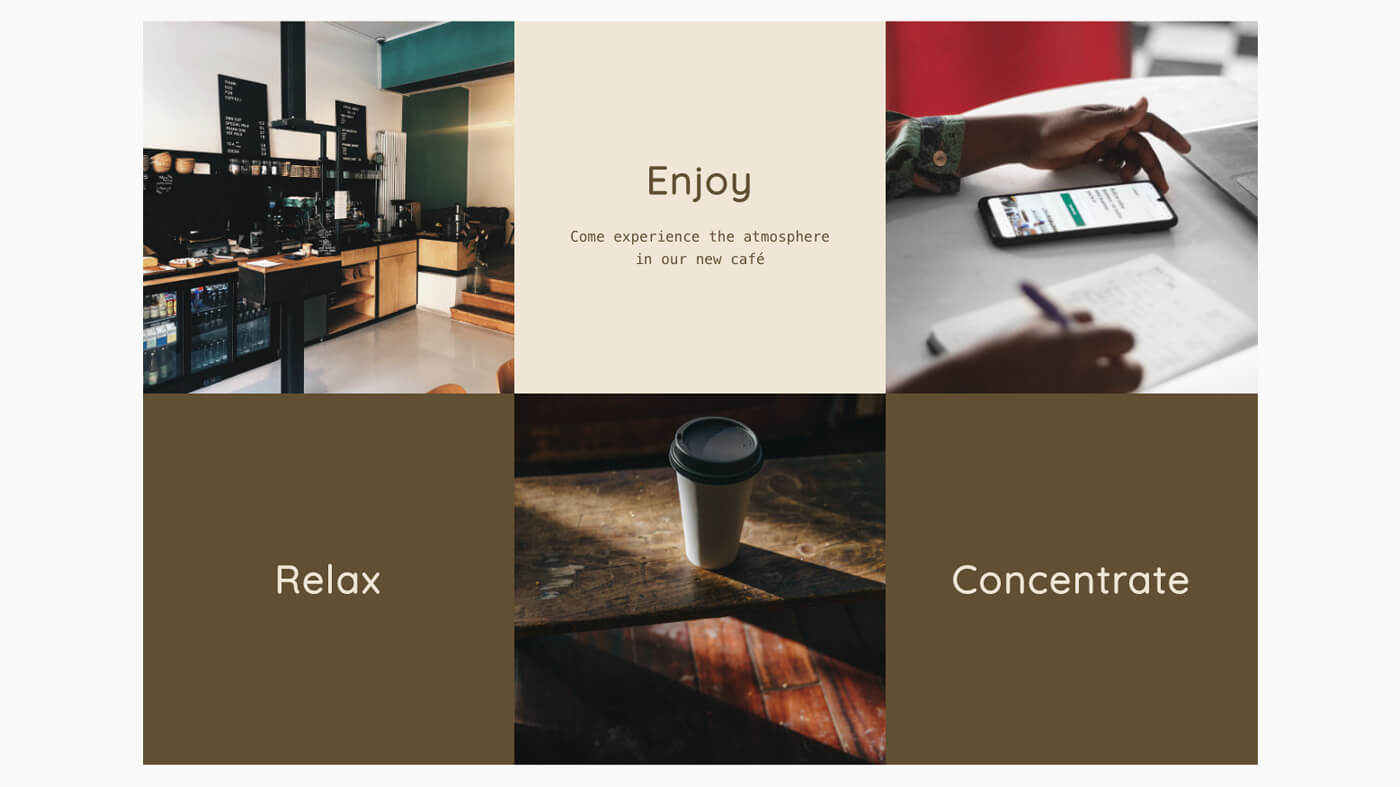
Info Grid section template for your Shopify store qwiqode Theme
I'm looking to achieve the grid layout (seen below). Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. In this guide will be stepping through the.
alttext
Essential grid gives you a great deal of flexibility when designing the layout of your grids. I'm looking to achieve the grid layout (seen below). In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Unfortunately, the theme i'm using does not have.
Shopify Blog Templates 18 Best Templates in One Place
{ [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this guide will be stepping through the core tools. I'm looking to achieve the grid layout (seen below). In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Essential grid gives.
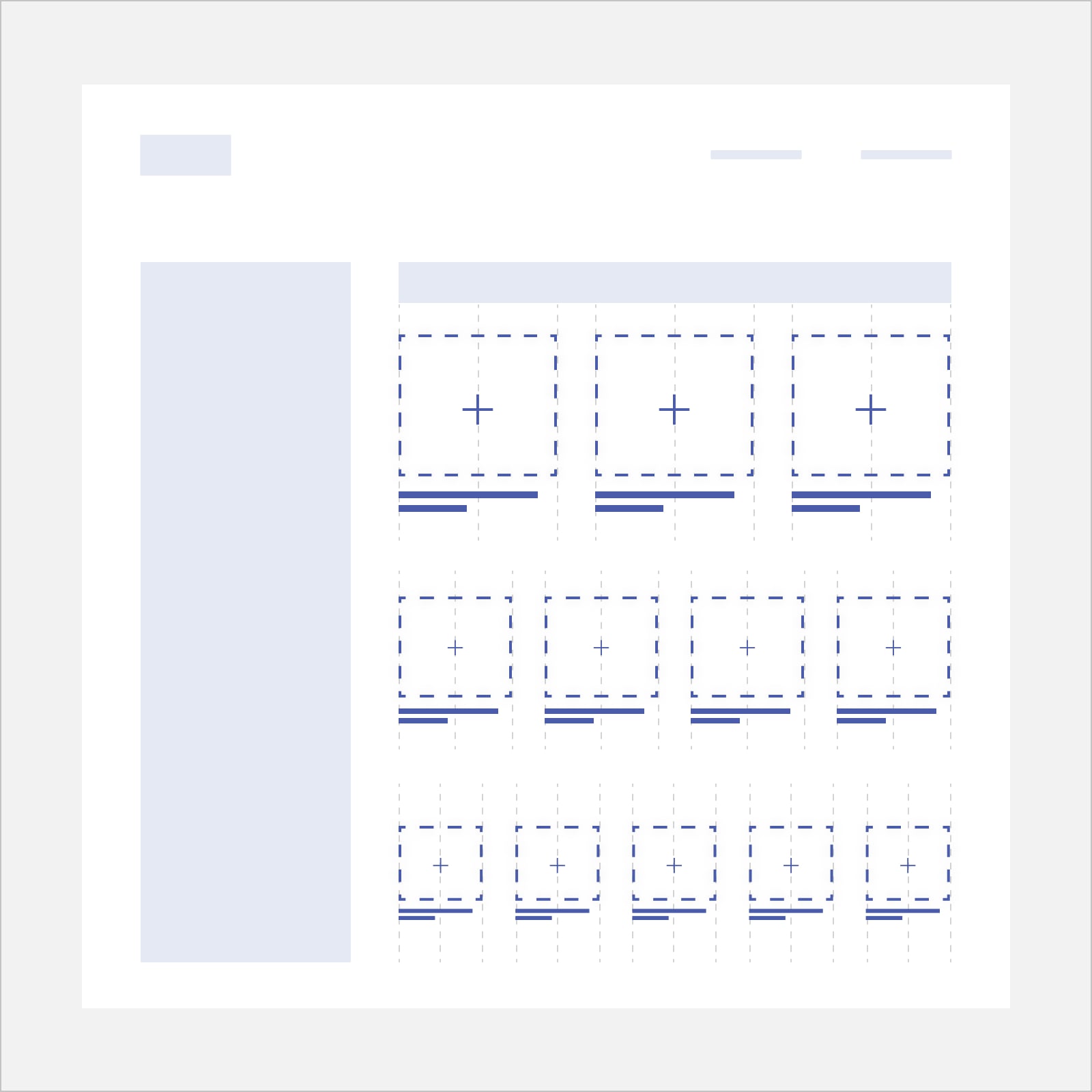
10 Simple CSS Column Layouts to Build in 2021 · DevPractical
In this guide will be stepping through the core tools. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this article, you will learn the best practices to create a grid layout for.
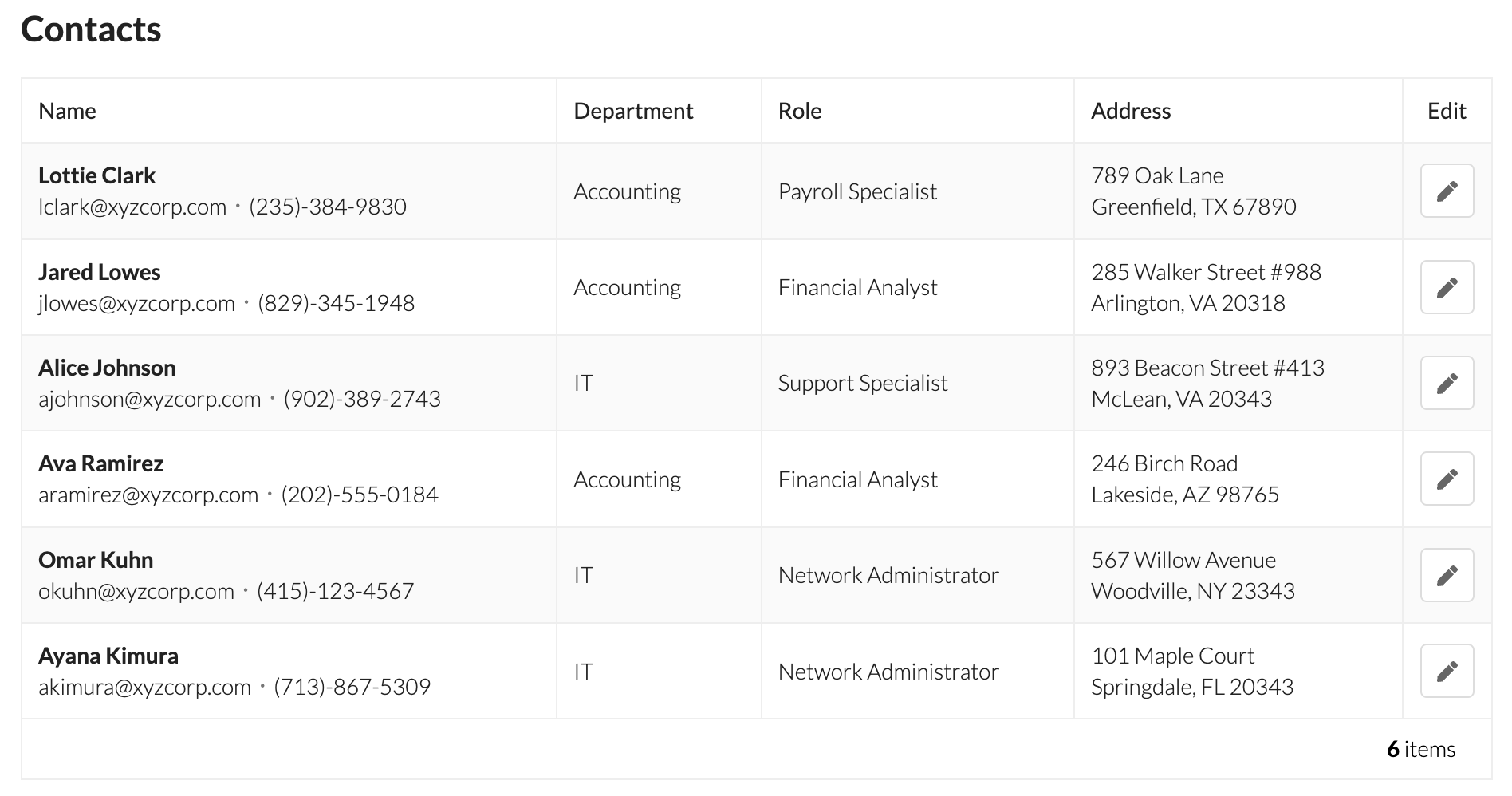
Custom Collection Grid in your Shopify store Small Tasks by SpurIT
{ [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Essential grid gives you a great deal of flexibility when designing the layout of your grids. Unfortunately, the theme i'm using does not have a section for this, so i've. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid..
Info Grid section template for your Shopify store qwiqode Theme
{ [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing the layout of your grids. I'm looking to achieve the grid layout (seen below). In this guide will be.
How to Configure Shopify Blog Design?
In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this guide will be stepping through the core tools. { [breakpoint in 'xs'.
Shopify Blog Templates 18 Best Templates in One Place
{ [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. I'm looking to achieve the grid layout (seen below). Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and.
Info Grid section template for your Shopify store qwiqode Theme
Essential grid gives you a great deal of flexibility when designing the layout of your grids. I'm looking to achieve the grid layout (seen below). In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. { [breakpoint in 'xs' | 'sm' | 'md'.
Use To Create A Two Column Layout That Wraps At A Breakpoint And Aligns To A Twelve Column Grid.
In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. In this guide will be stepping through the core tools. Essential grid gives you a great deal of flexibility when designing the layout of your grids. I'm looking to achieve the grid layout (seen below).
{ [Breakpoint In 'Xs' | 'Sm' | 'Md' | 'Lg' |.
Unfortunately, the theme i'm using does not have a section for this, so i've.