Shopify Image Tag
Shopify Image Tag - Adding responsive images to your theme is now easier with the new image_tag filter. Object types include store resources, standard shopify content, and. Liquid objects represent variables that you can use to build your theme. Only applies to collection tags. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: The filter outputs a responsive html img tag.
I have also found out you can add any html custom data attr as image_tag options, for example image_tag: Object types include store resources, standard shopify content, and. Only applies to collection tags. The filter outputs a responsive html img tag. Adding responsive images to your theme is now easier with the new image_tag filter. Liquid objects represent variables that you can use to build your theme. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active.
Liquid objects represent variables that you can use to build your theme. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Object types include store resources, standard shopify content, and. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: The filter outputs a responsive html img tag. Adding responsive images to your theme is now easier with the new image_tag filter. Only applies to collection tags.
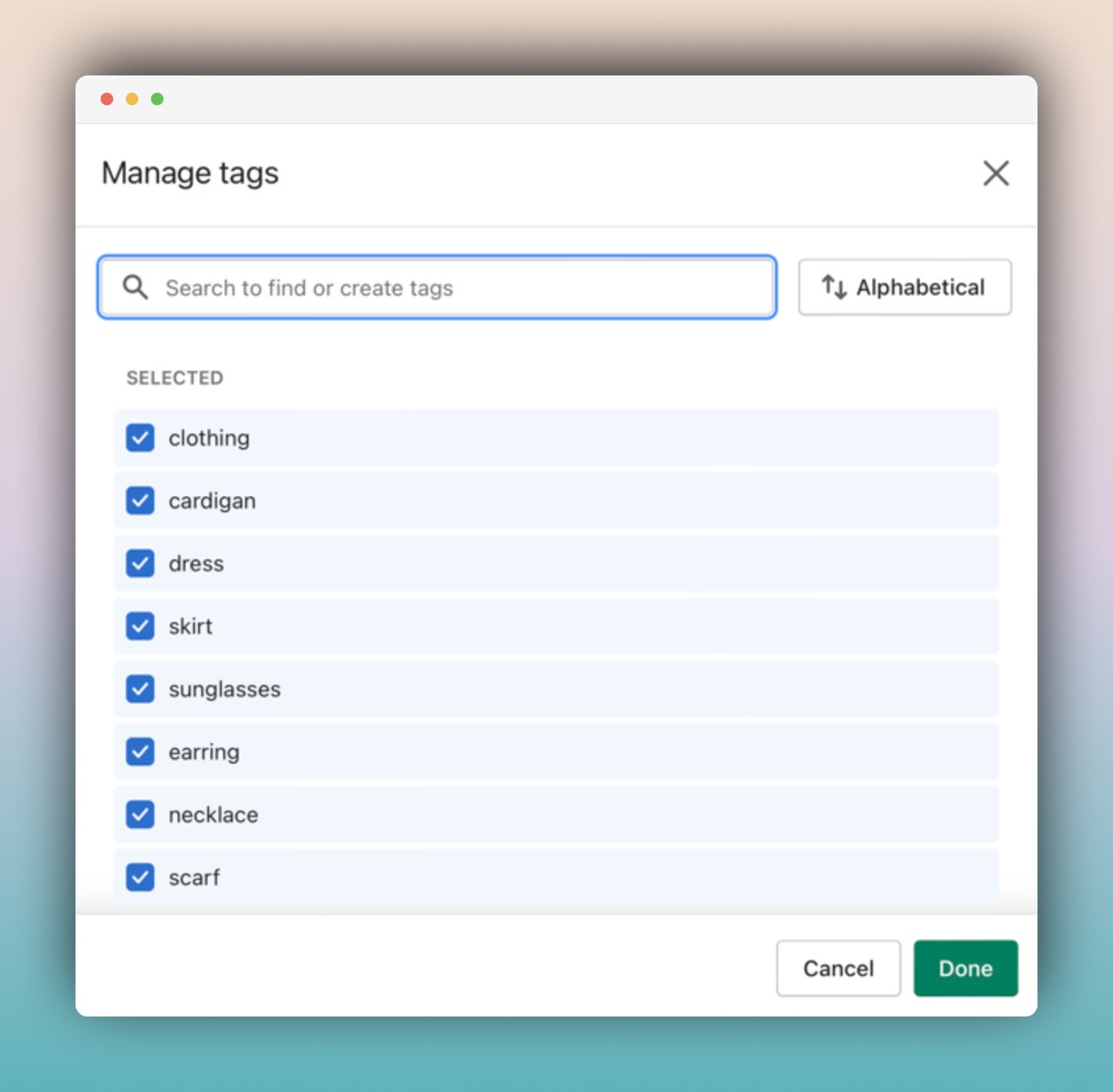
How Do I Permanently Delete Tags on Shopify?
Only applies to collection tags. Liquid objects represent variables that you can use to build your theme. Object types include store resources, standard shopify content, and. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: Adding responsive images to your theme is now easier with the new image_tag filter.
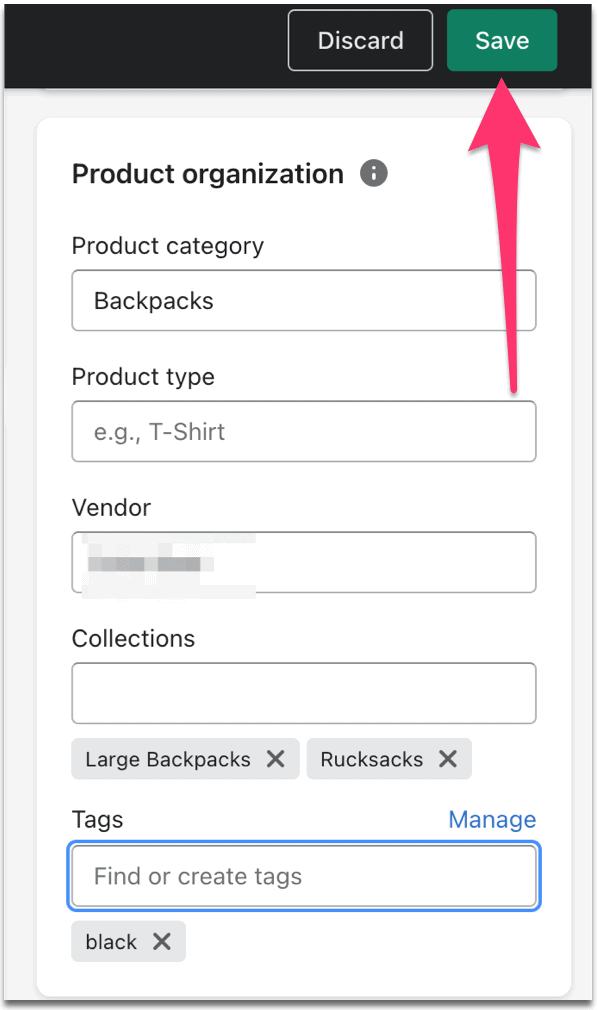
Shopify product tags Tips, best practices, benefits, and examples
The filter outputs a responsive html img tag. Object types include store resources, standard shopify content, and. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Only applies to collection tags. I have also found out you can add any html custom data attr as image_tag options, for.
How to Install Pinterest Tag for Shopify Full Guide Blog Flips
I have also found out you can add any html custom data attr as image_tag options, for example image_tag: Only applies to collection tags. Liquid objects represent variables that you can use to build your theme. The filter outputs a responsive html img tag. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if.
10 Tips for using Shopify Tags to improve your store's performance
Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Only applies to collection tags. Adding responsive images to your theme is now easier with the new image_tag filter. Object types include store resources, standard shopify content, and. The filter outputs a responsive html img tag.
Do Shopify Tags Help With SEO? Digital Cornerstone
Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Adding responsive images to your theme is now easier with the new image_tag filter. The filter outputs a responsive html img tag. Only applies to collection tags. I have also found out you can add any html custom data.
Shopify H1 Tag The Power of Headings on Your Store
Object types include store resources, standard shopify content, and. Only applies to collection tags. Liquid objects represent variables that you can use to build your theme. Adding responsive images to your theme is now easier with the new image_tag filter. I have also found out you can add any html custom data attr as image_tag options, for example image_tag:
What are Shopify tags and how to use them?
The filter outputs a responsive html img tag. Only applies to collection tags. Object types include store resources, standard shopify content, and. Adding responsive images to your theme is now easier with the new image_tag filter. I have also found out you can add any html custom data attr as image_tag options, for example image_tag:
Shopify Product Tagline Hello Clever Docs
I have also found out you can add any html custom data attr as image_tag options, for example image_tag: The filter outputs a responsive html img tag. Adding responsive images to your theme is now easier with the new image_tag filter. Liquid objects represent variables that you can use to build your theme. Object types include store resources, standard shopify.
Shopify product tags Tips, best practices, benefits, and examples
Adding responsive images to your theme is now easier with the new image_tag filter. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Object types include store resources, standard shopify content, and. Only applies to collection tags. Liquid objects represent variables that you can use to build your.
What are Shopify Tags? The Ultimate Guide
I have also found out you can add any html custom data attr as image_tag options, for example image_tag: Only applies to collection tags. Object types include store resources, standard shopify content, and. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Liquid objects represent variables that you.
Wraps A Given Tag In An Html `≪Span≫` Tag, With A `Class` Attribute Of `Active`, If The Tag Is Currently Active.
Only applies to collection tags. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: Adding responsive images to your theme is now easier with the new image_tag filter. The filter outputs a responsive html img tag.
Object Types Include Store Resources, Standard Shopify Content, And.
Liquid objects represent variables that you can use to build your theme.